On pourra ici discuter du langage utilisé pour programmer les skins pour VDJ8, notamment des nouvelles instructions disponibles.
Merci de réserver ce topic à ce thème.
Je commence par rapatrier ici les messages échangés sur un autre topic.
Merci de réserver ce topic à ce thème.
Je commence par rapatrier ici les messages échangés sur un autre topic.
Mensajes Fri 11 Jul 14 @ 8:17 pm
j'aurai une question sur les nouveaux scripts :
A quoi servent les <group, en dehors de définir une zone graphique dans laquelle on va placer une série de boutons et autre ?
Il y a aussi la fonction <define qui permet de définir au préalable des trucs.
Par exemple pour faire la songpos, ils écrivent ceci au début du script :
<define class="songpos_blue" colorPlayed="#00a5e4" colorBass="#00567a" colorMed="#00a5e4" colorHigh="#7fc8e9" >
<cues>
<size width="7" height="38"/>
<pos x="244" y="233"/>
<up x="887" y="1373"/>
<down x="911" y="1373"/>
<over x="864" y="1373"/>
<clipmask x="836" y="1389"/>
</cues>
</define>
et puis plus loin dans le script on place la songpos :
<songpos class="songpos_blue">
<pos x="+2" y="+89"/>
<size width="511" height="38"/>
</songpos>
Alors qu'ils auraient très bien pu remplacer ces 2 parties par :
<songpos class="songpos_blue" colorPlayed="#00a5e4" colorBass="#00567a" colorMed="#00a5e4" colorHigh="#7fc8e9" >
<pos x="+2" y="+89"/>
<size width="511" height="38"/>
<cues>
<size width="7" height="38"/>
<pos x="244" y="233"/>
<up x="887" y="1373"/>
<down x="911" y="1373"/>
<over x="864" y="1373"/>
<clipmask x="836" y="1389"/>
</cues>
</songpos>
Pourquoi passer par le script <define ?
A quoi servent les <group, en dehors de définir une zone graphique dans laquelle on va placer une série de boutons et autre ?
Il y a aussi la fonction <define qui permet de définir au préalable des trucs.
Par exemple pour faire la songpos, ils écrivent ceci au début du script :
<define class="songpos_blue" colorPlayed="#00a5e4" colorBass="#00567a" colorMed="#00a5e4" colorHigh="#7fc8e9" >
<cues>
<size width="7" height="38"/>
<pos x="244" y="233"/>
<up x="887" y="1373"/>
<down x="911" y="1373"/>
<over x="864" y="1373"/>
<clipmask x="836" y="1389"/>
</cues>
</define>
et puis plus loin dans le script on place la songpos :
<songpos class="songpos_blue">
<pos x="+2" y="+89"/>
<size width="511" height="38"/>
</songpos>
Alors qu'ils auraient très bien pu remplacer ces 2 parties par :
<songpos class="songpos_blue" colorPlayed="#00a5e4" colorBass="#00567a" colorMed="#00a5e4" colorHigh="#7fc8e9" >
<pos x="+2" y="+89"/>
<size width="511" height="38"/>
<cues>
<size width="7" height="38"/>
<pos x="244" y="233"/>
<up x="887" y="1373"/>
<down x="911" y="1373"/>
<over x="864" y="1373"/>
<clipmask x="836" y="1389"/>
</cues>
</songpos>
Pourquoi passer par le script <define ?
Mensajes Fri 11 Jul 14 @ 8:18 pm
Fruit wrote :
Ben pour limiter le nombre de lignes. Le <songpos class="songpos_blue"/> va hériter des attributs définis dans la classe (define). Ainsi tu pourrais multiplier le nombre de songpos dans ta skin sans avoir à tout redéfinir à chaque fois.
Pour UN songpos ça ne fait pas une grande différence... Mais imaginons une skin capable d'en montrer 10... Tu comprends bien qu'alors la classe prend tout son sens et évite d'avoir 10x exactement les même choses écrites.
De plus, toujours dans l'idée des 10 songpos, si tu as une modification à faire (par exemple la couleur ou autre), ben tu vas changer ça dans la classe une seule fois et tes modifications seront alors "transmises" à tes 10 songpos automatiquement. Extrêmement pratique.
En gros quand tu écris ça :
<songpos class="songpos_blue">
<pos x="+2" y="+89"/>
<size width="511" height="38"/>
</songpos>
Tu dis "Je veux que ma songpos hérite de tous les attributs de la classe "songpos_blue" que j'ai préalablement définie SAUF la position et la taille (pos et size)".
En espérant avoir expliqué clairement...
Pour les groupes d'après ce que j'en ai compris c'est essentiellement pour plus de clarté, et également pour définir des coordonnées de base. Ensuite à l'intérieur du groupe, les positions relatives (+0) seront calculées à partir des coordonnées définies pour le groupe.
Et aussi, apparemment ça peut servir (mais j'ai pas testé plus que ça non plus) lors du redimentionement de la skin, pour "étirer" les graphiques.
Exemple, comme ça pour déconner une fois j'ai mis TOUTE la skin dans un groupe géant...
Ca donnait environ :
<skin>
<group name="groupe_geant">
TOUTE LA SKIN
</group>
</skin>
Ben le résultat c'est que les graphismes au lieu d'être simplement repositionnés à l'échelle étaient étirés et déformés selon la hauteur et la largeur données en attrapant la fenêtre... Sur les jogwheels ça faisait des trucs vraiment pas beaux lol.
Je sais pas si c'est un comportement voulu par contre ou si c'était un bug...
Pour UN songpos ça ne fait pas une grande différence... Mais imaginons une skin capable d'en montrer 10... Tu comprends bien qu'alors la classe prend tout son sens et évite d'avoir 10x exactement les même choses écrites.
De plus, toujours dans l'idée des 10 songpos, si tu as une modification à faire (par exemple la couleur ou autre), ben tu vas changer ça dans la classe une seule fois et tes modifications seront alors "transmises" à tes 10 songpos automatiquement. Extrêmement pratique.
En gros quand tu écris ça :
<songpos class="songpos_blue">
<pos x="+2" y="+89"/>
<size width="511" height="38"/>
</songpos>
Tu dis "Je veux que ma songpos hérite de tous les attributs de la classe "songpos_blue" que j'ai préalablement définie SAUF la position et la taille (pos et size)".
En espérant avoir expliqué clairement...
Pour les groupes d'après ce que j'en ai compris c'est essentiellement pour plus de clarté, et également pour définir des coordonnées de base. Ensuite à l'intérieur du groupe, les positions relatives (+0) seront calculées à partir des coordonnées définies pour le groupe.
Et aussi, apparemment ça peut servir (mais j'ai pas testé plus que ça non plus) lors du redimentionement de la skin, pour "étirer" les graphiques.
Exemple, comme ça pour déconner une fois j'ai mis TOUTE la skin dans un groupe géant...
Ca donnait environ :
<skin>
<group name="groupe_geant">
TOUTE LA SKIN
</group>
</skin>
Ben le résultat c'est que les graphismes au lieu d'être simplement repositionnés à l'échelle étaient étirés et déformés selon la hauteur et la largeur données en attrapant la fenêtre... Sur les jogwheels ça faisait des trucs vraiment pas beaux lol.
Je sais pas si c'est un comportement voulu par contre ou si c'était un bug...
Mensajes Fri 11 Jul 14 @ 8:18 pm
Merci Fruit pour ces explications, c'est plus clair maintenant.
Maintenant pour la fonction define, elle peut être très utile si tu met par exemple les même potards partout, tu les définis une fois et t'as plus qu'à les positionner.
C'est pas mal !!
Je ferai des test avec les group de mon côté.
Maintenant pour la fonction define, elle peut être très utile si tu met par exemple les même potards partout, tu les définis une fois et t'as plus qu'à les positionner.
C'est pas mal !!
Je ferai des test avec les group de mon côté.
Mensajes Fri 11 Jul 14 @ 8:19 pm
Fruit wrote :
Oui voilà, mais pas seulement.
Car le define peut définir un panel entier, ce qui est une propriété particulièrement intéressante, sachant que le panel comme le groupe peut servir comme point de repère pour des coordonnées relatives :
<define class="gropanel">
PLEIN DE TRUX (boutons textzones visuals sliders etc)
</define>
Car tu peux ensuite "appeler" ton panel comme si c'était une procédure (si tu programmes un peu) n'importe ou dans la suite de la skin :
<panel class="gropanel"><pos x="12" y="24"/></panel>
<panel class="gropanel"><pos x="1200000" y="3400000"/></panel>
C'est pour moi la propriété la plus intéressante qui soit, avec l'attribut 'classdeck'. Mais bon c'est intéressant aussi pour les boutons et autres widgets.
Un exemple concret peut être une platine, que tu vas 'définir' UNE fois, PUIS que tu vas afficher à deux endroits différents. Dès lors, dès que tu vas ajouter un bouton dans ton define, il sera 'transmis' aux deux platines simultanément et tu n'auras à l'écrire qu'une fois !
Dodge57 wrote :
Maintenant pour la fonction define, elle peut être très utile si tu met par exemple les même potards partout, tu les définis une fois et t'as plus qu'à les positionner.
Oui voilà, mais pas seulement.
Car le define peut définir un panel entier, ce qui est une propriété particulièrement intéressante, sachant que le panel comme le groupe peut servir comme point de repère pour des coordonnées relatives :
<define class="gropanel">
PLEIN DE TRUX (boutons textzones visuals sliders etc)
</define>
Car tu peux ensuite "appeler" ton panel comme si c'était une procédure (si tu programmes un peu) n'importe ou dans la suite de la skin :
<panel class="gropanel"><pos x="12" y="24"/></panel>
<panel class="gropanel"><pos x="1200000" y="3400000"/></panel>
C'est pour moi la propriété la plus intéressante qui soit, avec l'attribut 'classdeck'. Mais bon c'est intéressant aussi pour les boutons et autres widgets.
Un exemple concret peut être une platine, que tu vas 'définir' UNE fois, PUIS que tu vas afficher à deux endroits différents. Dès lors, dès que tu vas ajouter un bouton dans ton define, il sera 'transmis' aux deux platines simultanément et tu n'auras à l'écrire qu'une fois !
Mensajes Fri 11 Jul 14 @ 8:20 pm
Oui, c'est très très intéressant !!!
Ceci dit il y a toujours des différences entre les platines, par exemple la couleur des Waveforms ou autre.
Donc il faudrait dans ce cas mettre les waveforms en dehors du 'define'.
Très pratique !!
Pour ce qui est du 'classdeck', il permet à priori de déterminer si le bouton (ou autre) est prévu pour la platine droite ou gauche
classdeck="left"
mais je vois pas trop l'utilité...
Ceci dit il y a toujours des différences entre les platines, par exemple la couleur des Waveforms ou autre.
Donc il faudrait dans ce cas mettre les waveforms en dehors du 'define'.
Très pratique !!
Pour ce qui est du 'classdeck', il permet à priori de déterminer si le bouton (ou autre) est prévu pour la platine droite ou gauche
classdeck="left"
mais je vois pas trop l'utilité...
Mensajes Fri 11 Jul 14 @ 8:27 pm
Pourtant l'attribut classdeck a une importance capitale.
Justement pour n'avoir qu'un seul "jeu de contrôles" qui va pouvoir servir pour les deux decks (ou plus).
L'attribut 'classdeck' s'utilise systématiquement conjointement avec la balise <deck/>.
Je prends un exemple parlant, les EQ.
Au départ, je "définis" un jeu de EQ, donc 3 knobs, qui semblent ne devoir appartenir à aucune platine spécifique.
<define class="mixer_audio_eq_tool">
<panel id="mixer_eq" visible="yes">
<panel class="knob">
<slider action="eq_high"></slider>
</panel>
<panel class="knob" y="+60">
</panel>
<panel class="knob" y="+60+60">
</panel>
</panel>
</define>
J'ai viré le contenu des panels des knobs (ce sont par exemple les mêmes que dans la skin par défaut pour ceux qui veulent voir comment c'est construit) pour que ce soit plus lisible. Donc j'ai mes 3 knobs, dans un panel, tout en coordonnées relatives à celles du panel 'mixer_audio_eq_tool'. A ce moment là, aucune indication de si les knobs vont contrôler la platine gauche ou droite j'a juste un panel 'neutre' contenant 3 knobs avec comme action les EQ (les kobs auraient pu être directement reliés à une platine si j'avais mis <slider deck="left" action="eq_high"> mais je ne veux justement pas ce comportement pour ne pas doubler le nombre de knobs).
Grâce à l'attribut classdeck, je vais pouvoir "appeler" le panel 'mixer_audio_eq_tool' à l'intérieur d'une structure <deck/>, et ainsi indiquer à VDJ si ces knobs vont modifier la platine droite ou gauche (ou 1 et 2 et 3 et 4 et 5 et 6 si besoin). Pour cela il y a une étape intermédiaire.
Suite au prochain post.
Justement pour n'avoir qu'un seul "jeu de contrôles" qui va pouvoir servir pour les deux decks (ou plus).
L'attribut 'classdeck' s'utilise systématiquement conjointement avec la balise <deck/>.
Je prends un exemple parlant, les EQ.
Au départ, je "définis" un jeu de EQ, donc 3 knobs, qui semblent ne devoir appartenir à aucune platine spécifique.
<define class="mixer_audio_eq_tool">
<panel id="mixer_eq" visible="yes">
<panel class="knob">
<slider action="eq_high"></slider>
</panel>
<panel class="knob" y="+60">
</panel>
<panel class="knob" y="+60+60">
</panel>
</panel>
</define>
J'ai viré le contenu des panels des knobs (ce sont par exemple les mêmes que dans la skin par défaut pour ceux qui veulent voir comment c'est construit) pour que ce soit plus lisible. Donc j'ai mes 3 knobs, dans un panel, tout en coordonnées relatives à celles du panel 'mixer_audio_eq_tool'. A ce moment là, aucune indication de si les knobs vont contrôler la platine gauche ou droite j'a juste un panel 'neutre' contenant 3 knobs avec comme action les EQ (les kobs auraient pu être directement reliés à une platine si j'avais mis <slider deck="left" action="eq_high"> mais je ne veux justement pas ce comportement pour ne pas doubler le nombre de knobs).
Grâce à l'attribut classdeck, je vais pouvoir "appeler" le panel 'mixer_audio_eq_tool' à l'intérieur d'une structure <deck/>, et ainsi indiquer à VDJ si ces knobs vont modifier la platine droite ou gauche (ou 1 et 2 et 3 et 4 et 5 et 6 si besoin). Pour cela il y a une étape intermédiaire.
Suite au prochain post.
Mensajes Sat 12 Jul 14 @ 4:22 pm
Donc mon panel 'mixer_audio_eq_tool' est neutre, et prêt à servir pour n'importe quelle platine.
L'étape intermédiaire va indiquer le placement :
<define class="mixer_audio_eq" classdeck="left" visible="true">
<pos x="+25" y="+13"/>
<panel class="mixer_audio_eq_tool"/>
</define>
<define class="mixer_audio_eq" classdeck="right" visible="true">
<pos x="+321" y="+13"/>
<panel class="mixer_audio_eq_tool"/>
</define>
Ici je dis : "si je suis à l'intérieur d'une balise <deck/> et que cette balise deck concerne la platine gauche (apparition du 'classdeck'), alors je place mes EQ à +25 +13, en revanche si j'opère sur la platine droite, alors je place mes EQ à +321 +13"
Ce qui est important ici, c'est que j'ai DEUX définitions de panels, portant strictement le même nom ! Ce qui est théoriquement impossible en XML. Explication :
Normalement, si mon XML rencontre deux éléments portant le même nom, seul celui apparaissant en dernier (c'est à dire le plus bas en terme de lignes) sera pris en considération, l'autre semblant totalement inexistant (en réalité mon XML va carrément remplacer le premier par le deuxième). Mais une exception sera faite si j'utilise l'attribut classdeck, unique cas ou je peux définir deux éléments (ou 6 si j'ai 6 decks) portant un nom identique.
Par voie de conséquence, ces panels doivent obligatoirement porter un nom différent de celui de mon panel neutre 'mixer_audio_eq_tool'. Cependant je vais leur attribuer un nom similaire pour plus de clarté, et je vais les placer pas loin de mon panel neutre dans le XML pour m'y retrouver.
A suivre.
L'étape intermédiaire va indiquer le placement :
<define class="mixer_audio_eq" classdeck="left" visible="true">
<pos x="+25" y="+13"/>
<panel class="mixer_audio_eq_tool"/>
</define>
<define class="mixer_audio_eq" classdeck="right" visible="true">
<pos x="+321" y="+13"/>
<panel class="mixer_audio_eq_tool"/>
</define>
Ici je dis : "si je suis à l'intérieur d'une balise <deck/> et que cette balise deck concerne la platine gauche (apparition du 'classdeck'), alors je place mes EQ à +25 +13, en revanche si j'opère sur la platine droite, alors je place mes EQ à +321 +13"
Ce qui est important ici, c'est que j'ai DEUX définitions de panels, portant strictement le même nom ! Ce qui est théoriquement impossible en XML. Explication :
Normalement, si mon XML rencontre deux éléments portant le même nom, seul celui apparaissant en dernier (c'est à dire le plus bas en terme de lignes) sera pris en considération, l'autre semblant totalement inexistant (en réalité mon XML va carrément remplacer le premier par le deuxième). Mais une exception sera faite si j'utilise l'attribut classdeck, unique cas ou je peux définir deux éléments (ou 6 si j'ai 6 decks) portant un nom identique.
Par voie de conséquence, ces panels doivent obligatoirement porter un nom différent de celui de mon panel neutre 'mixer_audio_eq_tool'. Cependant je vais leur attribuer un nom similaire pour plus de clarté, et je vais les placer pas loin de mon panel neutre dans le XML pour m'y retrouver.
A suivre.
Mensajes Sat 12 Jul 14 @ 5:07 pm
La balise <deck/>
Pour bien comprendre, il faut savoir que, si je veux attribuer un EQ à une platine spécifique, deux systèmes structurants s'offrent à moi.
1) soit j'indique quelle platine utiliser directement dans le slider concerné :
<slider action="eq_high" deck="left"></slider>
2) soit je fais un slider neutre contenu dans une structure qui induit la platine à utiliser, en l'occurence <deck/> :
<deck deck="left">
<slider action="eq_high"></slider>
</deck>
Par exemple dans VDJ5, je n'avais que le premier choix j'étais donc obligé de faire systématiquement deux jeux de sliders distincts.
Dans ces deux exemples, mon eq_high va agir sur la platine de gauche, on a donc deux systèmes pour un même résultat. Moi je veux utiliser uniquement le deuxième système car j'ai fait un panel 'mixer_audio_eq_tool' qui contient de sliders neutres (je n'ai pas précisé à ce moment là quelle platine sera affectée).
Plus tard dans mon XML, je structure mon panel dédié au mixeur audio. Il ne me reste plus à ce moment là qu'à "appeler" mon (mes) panel 'mixer_audio_eq' (celui ou j'ai mis 'classdeck' en attribut), et ce dans une balise <deck/> :
<panel id="mixer_audio">
<deck deck="left">
<panel class="mixer_audio_eq"/>
<panel class="mixer_audio_extra"/>
<panel class="mixer_audio_extra_bottom"/>
<panel class="mixer_audio_vol"/>
</deck>
<deck deck="right">
<panel class="mixer_audio_eq"/>
<panel class="mixer_audio_extra"/>
<panel class="mixer_audio_extra_bottom"/>
<panel class="mixer_audio_vol"/>
</deck>
</panel>
Mon panel 'mixer_audio_eq' (en fait mes deux panels) ayant l'attribut 'classdeck' vont être appelés tour à tour dans deux balise <deck/>, une pour chaque coté. On peut remarquer que, le même nom de panel est appelé dans chaque balise <deck/> ce qui est normal, puisque c'est l'attribut 'classdeck' préalablement mis dans mes deux panels qui va opérer le choix du panel à utiliser.
L'attribut 'classdeck' va donc servir à déterminer les positions respectives des deux jeux de EQ pour ensuite afficher mon panel 'mixer_audio_eq_tool' à la bonne place. Et comme je suis dans une balise <deck/>, les knobs que j'ai défini dans mon panel neutre sauront automatiquement sur quelle platine ils doivent agir et je n'ai donc eu à les définir qu'une seule fois (ce qui est le plus important finalement dans ce genre de structure).
J'ai laissé exprès d'autres panels dans les balises <deck/> pour montrer qu'on peut étendre le processus à d'autres groupes de contrôles devant appartenir à une platine en particulier et ainsi centraliser tout un tas de choses.
Pour bien comprendre, il faut savoir que, si je veux attribuer un EQ à une platine spécifique, deux systèmes structurants s'offrent à moi.
1) soit j'indique quelle platine utiliser directement dans le slider concerné :
<slider action="eq_high" deck="left"></slider>
2) soit je fais un slider neutre contenu dans une structure qui induit la platine à utiliser, en l'occurence <deck/> :
<deck deck="left">
<slider action="eq_high"></slider>
</deck>
Par exemple dans VDJ5, je n'avais que le premier choix j'étais donc obligé de faire systématiquement deux jeux de sliders distincts.
Dans ces deux exemples, mon eq_high va agir sur la platine de gauche, on a donc deux systèmes pour un même résultat. Moi je veux utiliser uniquement le deuxième système car j'ai fait un panel 'mixer_audio_eq_tool' qui contient de sliders neutres (je n'ai pas précisé à ce moment là quelle platine sera affectée).
Plus tard dans mon XML, je structure mon panel dédié au mixeur audio. Il ne me reste plus à ce moment là qu'à "appeler" mon (mes) panel 'mixer_audio_eq' (celui ou j'ai mis 'classdeck' en attribut), et ce dans une balise <deck/> :
<panel id="mixer_audio">
<deck deck="left">
<panel class="mixer_audio_eq"/>
<panel class="mixer_audio_extra"/>
<panel class="mixer_audio_extra_bottom"/>
<panel class="mixer_audio_vol"/>
</deck>
<deck deck="right">
<panel class="mixer_audio_eq"/>
<panel class="mixer_audio_extra"/>
<panel class="mixer_audio_extra_bottom"/>
<panel class="mixer_audio_vol"/>
</deck>
</panel>
Mon panel 'mixer_audio_eq' (en fait mes deux panels) ayant l'attribut 'classdeck' vont être appelés tour à tour dans deux balise <deck/>, une pour chaque coté. On peut remarquer que, le même nom de panel est appelé dans chaque balise <deck/> ce qui est normal, puisque c'est l'attribut 'classdeck' préalablement mis dans mes deux panels qui va opérer le choix du panel à utiliser.
L'attribut 'classdeck' va donc servir à déterminer les positions respectives des deux jeux de EQ pour ensuite afficher mon panel 'mixer_audio_eq_tool' à la bonne place. Et comme je suis dans une balise <deck/>, les knobs que j'ai défini dans mon panel neutre sauront automatiquement sur quelle platine ils doivent agir et je n'ai donc eu à les définir qu'une seule fois (ce qui est le plus important finalement dans ce genre de structure).
J'ai laissé exprès d'autres panels dans les balises <deck/> pour montrer qu'on peut étendre le processus à d'autres groupes de contrôles devant appartenir à une platine en particulier et ainsi centraliser tout un tas de choses.
Mensajes Sat 12 Jul 14 @ 5:32 pm
Bon bah j'ai fait de mon mieux mais bon j'explique pas super bien non plus... Si y'a des précisions à apporter faut pas hésiter à demander, je tenterais d'être plus clair sur des points particuliers.
Mensajes Sat 12 Jul 14 @ 5:41 pm
Merci Fruit pour ces explications, ça me semble clair mais je te dirai ça lorsque je me remettrait à skiner ^^
Encore une question, Juan a un peu bossé dessus et moi aussi il ya quelques années.
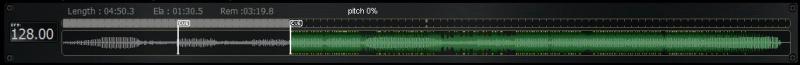
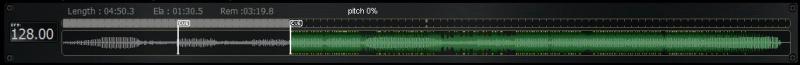
Dans mon ancienne skin sur la V7 j'avais un "barre de progression" au dessus de la waveform :

En fait cette barre de progressions est également une seconde waveform (songpos) où il suffisait de mettre l'option waveform="no" pour que le spectre n'apparaisse plus.
De cette manière on avait une visualisation des point cue plus claire.
J'aimerai reproduire cela sur la V8, mais l'option waveform="no" ne fonctionne plus. Alors je cherche une autre astuce.
ça rejoint un peu la recherche que Juan et moi avons faites pour afficher la position des points cue dans un espace sans waveform (à l'époque c'était autour du jogwhell)
quelqu'un a une idée ?
Encore une question, Juan a un peu bossé dessus et moi aussi il ya quelques années.
Dans mon ancienne skin sur la V7 j'avais un "barre de progression" au dessus de la waveform :

En fait cette barre de progressions est également une seconde waveform (songpos) où il suffisait de mettre l'option waveform="no" pour que le spectre n'apparaisse plus.
De cette manière on avait une visualisation des point cue plus claire.
J'aimerai reproduire cela sur la V8, mais l'option waveform="no" ne fonctionne plus. Alors je cherche une autre astuce.
ça rejoint un peu la recherche que Juan et moi avons faites pour afficher la position des points cue dans un espace sans waveform (à l'époque c'était autour du jogwhell)
quelqu'un a une idée ?
Mensajes Sun 13 Jul 14 @ 8:48 am
Ben dans la skin par défaut il y a ça, justement autour du jogwheel.
Au lieu de faire un visual "round", tu en fais un "linear" et le tour est joué, non ?
(je vais en bosser un aussi pour faire plusieurs styles de songpos (avec ou sans wave dedans en fait) ).
Et si jamais on ne peut pas cliquer dessus, il faudra éventuellement ruser et faire un 'songpos' complètement invisible par dessus, je pense que ça doit être faisable avec les masques et tout ça.
Au lieu de faire un visual "round", tu en fais un "linear" et le tour est joué, non ?
(je vais en bosser un aussi pour faire plusieurs styles de songpos (avec ou sans wave dedans en fait) ).
Et si jamais on ne peut pas cliquer dessus, il faudra éventuellement ruser et faire un 'songpos' complètement invisible par dessus, je pense que ça doit être faisable avec les masques et tout ça.
Mensajes Sun 13 Jul 14 @ 8:52 am
Oui, faire la barre est facile, il suffit de mettre un visual :
<visual source="deck 1 get position" type="linear" orientation="horizontal"> etc..
par contre pour y ajouter les points Cues, j'ai pas trouvé
Et comme je l'ai écrit, faire un songpos invisible ne semble plus possible sur la V8 !
<visual source="deck 1 get position" type="linear" orientation="horizontal"> etc..
par contre pour y ajouter les points Cues, j'ai pas trouvé
Et comme je l'ai écrit, faire un songpos invisible ne semble plus possible sur la V8 !
Mensajes Sun 13 Jul 14 @ 9:27 am
Dodge57 wrote :
Et comme je l'ai écrit, faire un songpos invisible ne semble plus possible sur la V8 !
Et si !
En rusant et en mettant toutes les couleurs en noir #000000 (sauf 'colorplayed' si tu veux voir l'avancée). Enfin je dis noir, ou bien la couleur du fond si elle est différente. Et pour le visuel, il faudra peut-être jouer avec l'option 'clickthrough' et le mettre à l'avant. Je ferai des tests plus approfondis.
Par contre l'inconvénient c'est que ça ne fonctionne qu'en mode monochrome, les autres modes ne tenant pas compte des couleurs décrites dans le XML.
D'ailleurs je crois que DjTouchDan est en train de finaliser le wiki V8 il se pourrait qu'on y trouve une autre solution plus commode et moins malicieuse.
Mensajes Sun 13 Jul 14 @ 9:57 am
j'avais déjà essayé ça
<songpos pannel="spectres" deck="1" colorPlayed="#A8A8A8" colorBass="#000000" colorMed="#000000" colorHigh="#000000">
mais c'est justement le fait que ça ne marche qu'en monochrome qui m'a déplu...
C'est quoi l'option clickthrough ??
<songpos pannel="spectres" deck="1" colorPlayed="#A8A8A8" colorBass="#000000" colorMed="#000000" colorHigh="#000000">
mais c'est justement le fait que ça ne marche qu'en monochrome qui m'a déplu...
C'est quoi l'option clickthrough ??
Mensajes Sun 13 Jul 14 @ 10:14 am
Littéralement "clique à travers", ça peut s'utiliser pour les boutons. Pour les visuels faut voir j'ai pas trop testé.
<button action="nothing" clickthrough="true"></button>
Il y en a des exemples dans la skin de DjTouchDan Altern8 pour afficher certains boutons au survol de la souris (dans la waveform et la 'topbar' principalement).
<button action="nothing" clickthrough="true"></button>
Il y en a des exemples dans la skin de DjTouchDan Altern8 pour afficher certains boutons au survol de la souris (dans la waveform et la 'topbar' principalement).
Mensajes Sun 13 Jul 14 @ 10:17 am
ah oui, option très pratique !!!
Mensajes Sun 13 Jul 14 @ 11:09 am
Donc un premier jet de sdk8 est paru.
Plutôt que jouer avec des visuels, je pense qu'on pourra se satisfaire d'uniquement un songpos dont les propriétés suivantes seront à modifier de sorte à avoir de la couleur unie :
down
volume
volumeselected
selected
upselected
Plutôt que jouer avec des visuels, je pense qu'on pourra se satisfaire d'uniquement un songpos dont les propriétés suivantes seront à modifier de sorte à avoir de la couleur unie :
down
volume
volumeselected
selected
upselected
Mensajes Sat 19 Jul 14 @ 6:19 am
pour moi c toujours "Sorry, you don't have the necessary accreditations to view this page."
Mensajes Sat 19 Jul 14 @ 6:39 am
Mensajes Sat 19 Jul 14 @ 6:55 am







