Hallo Skin Profis,
Ich benötige ein wenig Hilfe bei meinen immer noch in den Kinderschuhen steckenden Skinbearbeitungskenntnissen.
Ich habe für mich noch kein Programm identifiziert, mit dem ich mein Problem zur Zufriedenheit hätte lösen können.
Zur Sache:
Zum üben wollte ich einfach den Standardskin um 2 Jogwheels vom Denon Mk 2 erweitern.
Ich schaffe es einfach nicht, die Bilder der Jogs pixelgenau zu positionieren, so das nachher nichts eiert.
Mir fehlt so etwas wie die Funktion Zentrum auf Zentrum oder konzentrisch.
Wie kriege ich die genaue Position der Jogs hin?
Nächstes Problem, wie bekomme ich den Positionszeiger zu den Jogs ausgerichtet.
Danke im Voraus..
Ich benötige ein wenig Hilfe bei meinen immer noch in den Kinderschuhen steckenden Skinbearbeitungskenntnissen.
Ich habe für mich noch kein Programm identifiziert, mit dem ich mein Problem zur Zufriedenheit hätte lösen können.
Zur Sache:
Zum üben wollte ich einfach den Standardskin um 2 Jogwheels vom Denon Mk 2 erweitern.
Ich schaffe es einfach nicht, die Bilder der Jogs pixelgenau zu positionieren, so das nachher nichts eiert.
Mir fehlt so etwas wie die Funktion Zentrum auf Zentrum oder konzentrisch.
Wie kriege ich die genaue Position der Jogs hin?
Nächstes Problem, wie bekomme ich den Positionszeiger zu den Jogs ausgerichtet.
Danke im Voraus..
Mensajes Wed 27 Aug 14 @ 2:02 pm
erstmal ist es wichtig dass deine jogs auch wirklich schön rund sind (je höher die Auflösung umso schöner).
wo du die im skin (im unteren Teil) hinmachst ist erstmal egal, dafür gibts du im code ja dann die positionen X= Y= an.
is klar dass es meistens nicht gleich rund läuft, da muss man halt pixel für pixel mit den coordinaten rumspielen bis es passt.
je sauberer du deine jogs machst und platzierst umso besser wird es natürlich.
ahja, bezugspunkt der X,Y ist immer die linke oberste Ecke.
wo du die im skin (im unteren Teil) hinmachst ist erstmal egal, dafür gibts du im code ja dann die positionen X= Y= an.
is klar dass es meistens nicht gleich rund läuft, da muss man halt pixel für pixel mit den coordinaten rumspielen bis es passt.
je sauberer du deine jogs machst und platzierst umso besser wird es natürlich.
ahja, bezugspunkt der X,Y ist immer die linke oberste Ecke.
Mensajes Wed 27 Aug 14 @ 2:23 pm
Ok verstanden,
Aber wie bekomme ich denn wie beim originalskin der rote punkt genau mittig zu dem schwarzen kreis...
Das muss ja in der ansicht passen, dass kann ich ja nicht mehr über die position der xml abtun.
Aber wie bekomme ich denn wie beim originalskin der rote punkt genau mittig zu dem schwarzen kreis...
Das muss ja in der ansicht passen, dass kann ich ja nicht mehr über die position der xml abtun.
Mensajes Wed 27 Aug 14 @ 2:41 pm
Dass kommt drauf an wie Du es realisieren willst.
Es gibt immer mehrere Wege, und alle führen bekanntlich zum Ziel ;-)
Guck Dir einfach mal bei anderen oder eben orig. Skins den Code und die zugehörigen Bitmaps an.
Am besten ist da natürlich ein Grafikprogi welches Dir auch die Koordinaten anzeigt.
im Code die x y lesen und am bitmap nachgucken, code wieder lesen und versuchen zu verstehen.
Dann selber nachbauen versuchen mit Deinen Eigenen Koordinaten und irgend wann mal machts klick und du hast es raus wies geht ;-)
achja, und um so nen roten Kreis in die Mitte eines schwarzen zu bekommen gibt es auch verschiedene Wege. je nachdem welches Grafikprogi man verwendet gehts mal einfacher mal nicht so einfach ;-)
Es gibt immer mehrere Wege, und alle führen bekanntlich zum Ziel ;-)
Guck Dir einfach mal bei anderen oder eben orig. Skins den Code und die zugehörigen Bitmaps an.
Am besten ist da natürlich ein Grafikprogi welches Dir auch die Koordinaten anzeigt.
im Code die x y lesen und am bitmap nachgucken, code wieder lesen und versuchen zu verstehen.
Dann selber nachbauen versuchen mit Deinen Eigenen Koordinaten und irgend wann mal machts klick und du hast es raus wies geht ;-)
achja, und um so nen roten Kreis in die Mitte eines schwarzen zu bekommen gibt es auch verschiedene Wege. je nachdem welches Grafikprogi man verwendet gehts mal einfacher mal nicht so einfach ;-)
Mensajes Wed 27 Aug 14 @ 3:05 pm
Mal 'nen Tipp:
Nehmt "ungerade" Flächen für die Jogs, z.B. 125 x125 Pixel, dann eiert auch nichts.
Bei geraden Flächen "rundet" die skin-engine, dann hat man sehr schnell Verschiebungen bei zwei Kreisflächen von 1-2 Pixeln....und dann eiert's halt.
Stay tuned
;o)
Nehmt "ungerade" Flächen für die Jogs, z.B. 125 x125 Pixel, dann eiert auch nichts.
Bei geraden Flächen "rundet" die skin-engine, dann hat man sehr schnell Verschiebungen bei zwei Kreisflächen von 1-2 Pixeln....und dann eiert's halt.
Stay tuned
;o)
Mensajes Wed 27 Aug 14 @ 3:08 pm
So, Jogwheels funktionieren jetzt wie gewollt...
Jetzt habe ich noch eins auf meiner TODO Liste...
Ich habe bis zur Version 7 den Denon HC4500 Skin verwendet.
In diesem Skin wurde der Rhythmus durch einen Ring am Jogwheel farblich dargestellt. (Sprich bei jedem Bassschlag blinkte der Ring kurz auf).
Ich habe diese Optische Anzeige verwendet um in lauten Umgebungen den ersten Cue Punkt zu setzen, oder wenigstens in die Nähe zu kommen.
Kann mir jemand sagen, wie ich so etwas in meinen abgewandelten Standardskin integriere?
Ich würde irgendwo im Deck jedes Players ein Kreis etc. setzen wollen, den man zum blinken im Takt animiert..
Jetzt habe ich noch eins auf meiner TODO Liste...
Ich habe bis zur Version 7 den Denon HC4500 Skin verwendet.
In diesem Skin wurde der Rhythmus durch einen Ring am Jogwheel farblich dargestellt. (Sprich bei jedem Bassschlag blinkte der Ring kurz auf).
Ich habe diese Optische Anzeige verwendet um in lauten Umgebungen den ersten Cue Punkt zu setzen, oder wenigstens in die Nähe zu kommen.
Kann mir jemand sagen, wie ich so etwas in meinen abgewandelten Standardskin integriere?
Ich würde irgendwo im Deck jedes Players ein Kreis etc. setzen wollen, den man zum blinken im Takt animiert..
Mensajes Fri 29 Aug 14 @ 6:02 am
Kannst Du so lösen:
<visual source="deck 1 play ? deck 1 get beat : nothing" type="transparent">
<size width="ww" height="hh"/> ** Größe muss von Dir angegeben werden, ist ja klar ;o)
<pos x="673" y="171"/>
<up x="+0" y="+0"/>
<down x="+0" y="997"/>
<clipmask x="+0" y="1131"/>
</visual>
Greets
Music234
Edit:
Achte darauf:
wenn es ein gefüllter Kreis ist, musst Du die Jogs (get_position...etc) danach im skin positionieren, sonst werden die Jogs verdeckt.
Oder es ist ein nicht gefüllter Kreis (Inhalt=transparent), dann wäre es egal.
Ich setze in meinen skins den Beat-Indikator immer um die VU-Levels, den Kreis als Reminder, wenn der track sich dem Ende nähert.
<visual source="deck 1 play ? deck 1 get beat : nothing" type="transparent">
<size width="ww" height="hh"/> ** Größe muss von Dir angegeben werden, ist ja klar ;o)
<pos x="673" y="171"/>
<up x="+0" y="+0"/>
<down x="+0" y="997"/>
<clipmask x="+0" y="1131"/>
</visual>
Greets
Music234
Edit:
Achte darauf:
wenn es ein gefüllter Kreis ist, musst Du die Jogs (get_position...etc) danach im skin positionieren, sonst werden die Jogs verdeckt.
Oder es ist ein nicht gefüllter Kreis (Inhalt=transparent), dann wäre es egal.
Ich setze in meinen skins den Beat-Indikator immer um die VU-Levels, den Kreis als Reminder, wenn der track sich dem Ende nähert.
Mensajes Fri 29 Aug 14 @ 6:20 am
Ich glaube einen Ring um das Jog würde nicht aussehen,
ein separaten Kreis im Deck eher auch nicht...
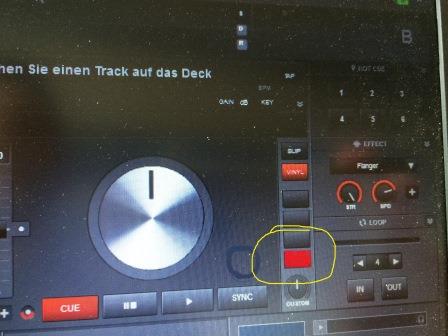
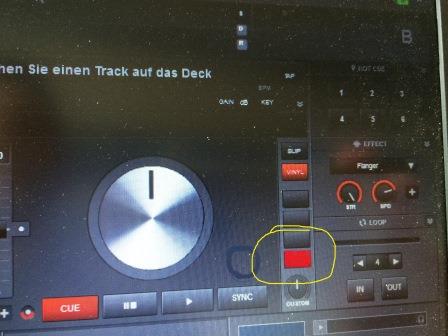
ich habe mir überlegt eine der Custom Tasten wäre gut...
Geht das, wenn ja, hättetst DU da auch nochmal nen Tip für mich???
ein separaten Kreis im Deck eher auch nicht...
ich habe mir überlegt eine der Custom Tasten wäre gut...
Geht das, wenn ja, hättetst DU da auch nochmal nen Tip für mich???

Mensajes Fri 29 Aug 14 @ 6:40 am
<button action="songpos_remain 40000ms ? songpos_remain 20000ms ? on blinkfast : on blink">
<size width="3" height="128"/>
<pos x="+2" y="+5"/>
<selected x="1823" y="1253"/>
<down x="+20" y="400"/>
</button>
Edit:
Denke an die Deckzuweisung. Ich löse das nunmehr durch den Group-Befehl.
So in etwa ;o)
<size width="3" height="128"/>
<pos x="+2" y="+5"/>
<selected x="1823" y="1253"/>
<down x="+20" y="400"/>
</button>
Edit:
Denke an die Deckzuweisung. Ich löse das nunmehr durch den Group-Befehl.
So in etwa ;o)
Mensajes Fri 29 Aug 14 @ 6:54 am
Ich glaube jetzt reden wir aneinander vorbei...
Das ist doch der Code für ein Trackend oder??
Ich wollte die Taste aber blinken lassen für den Rhythmus ....
Das ist doch der Code für ein Trackend oder??
Ich wollte die Taste aber blinken lassen für den Rhythmus ....
Mensajes Fri 29 Aug 14 @ 7:02 am
Dann nimmst einfach die Action von weiter oben: ... "deck 1 play ? deck 1 get beat : nothing".
Ich dachte, Du wolltest beides ;o)
Ich dachte, Du wolltest beides ;o)
Mensajes Fri 29 Aug 14 @ 7:06 am
Lass doch einfach die Sync Taste blinken ;)
Mensajes Fri 29 Aug 14 @ 8:55 am
wenn das so einfach wäre... ich lerne ja noch ;-)
Mensajes Fri 29 Aug 14 @ 9:49 am
Nee ich meinte, wenn du schon ein blinken auf einem Button für den Beat willst, dann nimm die Sync Taste und nicht einen der Custom Buttons.
Würde sich doch hier anbieten.
Würde sich doch hier anbieten.
Mensajes Fri 29 Aug 14 @ 10:10 am
ja stimmt...
aber ich habe grade Probleme mit den Ebenen..
Ich sehe grade nur ein schwachen blinken der Anzeige durch den Hintergrund des Players...
Mal sehen...
aber ich habe grade Probleme mit den Ebenen..
Ich sehe grade nur ein schwachen blinken der Anzeige durch den Hintergrund des Players...
Mal sehen...
Mensajes Fri 29 Aug 14 @ 10:19 am
Ich bekomme das Blinken der Sync Taste leider
nicht hin... :-(
nicht hin... :-(
Mensajes Mon 01 Sep 14 @ 6:03 am
So...
ich habe meinen Skin jetzt so modifiziert, wie es mir gefällt..
Bis auf eins:
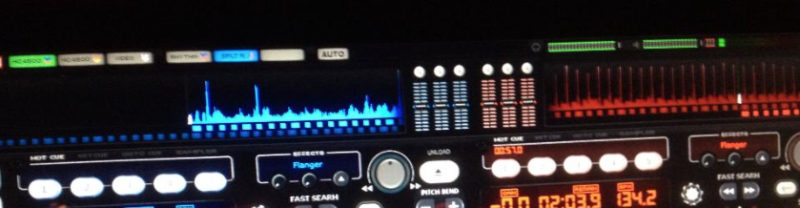
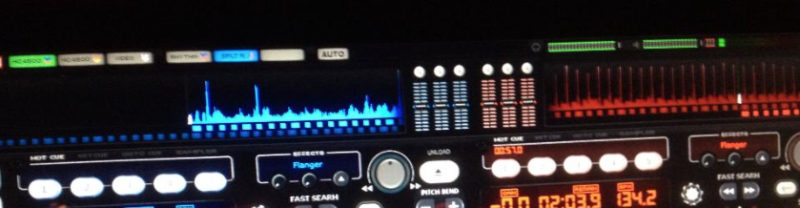
Könnte mir jemand meinen Skin so modifizieren,dass man anstelle der großen Wave eine gesplittete Wave hat, aber mit durchgehendem Rhythmusanzeiger (ich meine die kleinen Striche und Rechtecke unter der Wave :-) )
Vorbild ist der Skin DENON HC4500 von DJ Format.
Den EQ brauch ich natürlich nicht...

ich habe meinen Skin jetzt so modifiziert, wie es mir gefällt..
Bis auf eins:
Könnte mir jemand meinen Skin so modifizieren,dass man anstelle der großen Wave eine gesplittete Wave hat, aber mit durchgehendem Rhythmusanzeiger (ich meine die kleinen Striche und Rechtecke unter der Wave :-) )
Vorbild ist der Skin DENON HC4500 von DJ Format.
Den EQ brauch ich natürlich nicht...

Mensajes Mon 01 Sep 14 @ 12:26 pm
nanana, jetz wo du eh schon soviel gelernt hast willste bei den waves doch nicht etwa kneifen :D
nur Übung macht den Meister!!
Du schaffst dass schon, wir glauben an Dich ;-)
nur Übung macht den Meister!!
Du schaffst dass schon, wir glauben an Dich ;-)
Mensajes Mon 01 Sep 14 @ 12:43 pm
Ich ziehe meinen hut vor den skinexperten...
Hier weiss ich echt nicht mehr weiter...
Ich habe keine Ahnung wo ich da anfangen soll, geschweige denn, woher die waves kommen.
Im .png jedenfalls finde ich keinen anhaltspunkt...
:-(
Hier weiss ich echt nicht mehr weiter...
Ich habe keine Ahnung wo ich da anfangen soll, geschweige denn, woher die waves kommen.
Im .png jedenfalls finde ich keinen anhaltspunkt...
:-(
Mensajes Mon 01 Sep 14 @ 3:31 pm
Aus der skin-wiki:
The <rhythmzone> element
The rhythmzone element defines where and how the rhythm curves will be displayed. It is much easier and has a lot more options than the rhythm element. It has been updated in version 8 to eliminate the need for mask and up images - instead these are replaced by fade and <overlay>. You can also use center to define the centre of the rhythmzone.
The syntax of the rhythmzone element is <rhythmzone mirror="" upsidedown="" fade="" center="">.
The rhythmzone definitions are:
<size width="" height=""> : Give the width and height of the rhythm window
<pos x="" y=""> : give the position of the rhythm window on the screen
<colors chanX="" chanX_left="" chanX_right="" chanX_active=""> : give the color in HTML format to be used for each channel, X is the number of the channel. There should be as many chanX parameters as waves you want to display. "transparent", "black" and "#000000" waves are ignored.
<rhythm y="" height=""> : give the vertical position and height of the waves.
<grid height="" width="" mainwidth=""> : Set up the CBG (computed beat grid) for the all channels. The <grid> element has these sub-elements :
<pos y1="" y2="" yX=""> : give the vertical position of all grids
<cue y="" height=""> : give the vertical position and height of the cue marker. The <cue> element has these sub-elements :
<mask x="" y"" width="" height=""> : give the position and size of the cue mask
<text dx="" dy="" color="" ...> : set the position and color of the cue text (see <textzone>)
<overlay> : give the position and size of the play marker (central line) and the color (background). The <overlay> element has these sub-elements :
<pos x="" y=""> : give the position of the play marker.
<size width="" height=""> : Give the width and height of the play marker.
<background x="" y=""> : Give the position of the background color. The height size is taken from the line above.
greets
;o)
The <rhythmzone> element
The rhythmzone element defines where and how the rhythm curves will be displayed. It is much easier and has a lot more options than the rhythm element. It has been updated in version 8 to eliminate the need for mask and up images - instead these are replaced by fade and <overlay>. You can also use center to define the centre of the rhythmzone.
The syntax of the rhythmzone element is <rhythmzone mirror="" upsidedown="" fade="" center="">.
The rhythmzone definitions are:
<size width="" height=""> : Give the width and height of the rhythm window
<pos x="" y=""> : give the position of the rhythm window on the screen
<colors chanX="" chanX_left="" chanX_right="" chanX_active=""> : give the color in HTML format to be used for each channel, X is the number of the channel. There should be as many chanX parameters as waves you want to display. "transparent", "black" and "#000000" waves are ignored.
<rhythm y="" height=""> : give the vertical position and height of the waves.
<grid height="" width="" mainwidth=""> : Set up the CBG (computed beat grid) for the all channels. The <grid> element has these sub-elements :
<pos y1="" y2="" yX=""> : give the vertical position of all grids
<cue y="" height=""> : give the vertical position and height of the cue marker. The <cue> element has these sub-elements :
<mask x="" y"" width="" height=""> : give the position and size of the cue mask
<text dx="" dy="" color="" ...> : set the position and color of the cue text (see <textzone>)
<overlay> : give the position and size of the play marker (central line) and the color (background). The <overlay> element has these sub-elements :
<pos x="" y=""> : give the position of the play marker.
<size width="" height=""> : Give the width and height of the play marker.
<background x="" y=""> : Give the position of the background color. The height size is taken from the line above.
greets
;o)
Mensajes Mon 01 Sep 14 @ 11:54 pm








