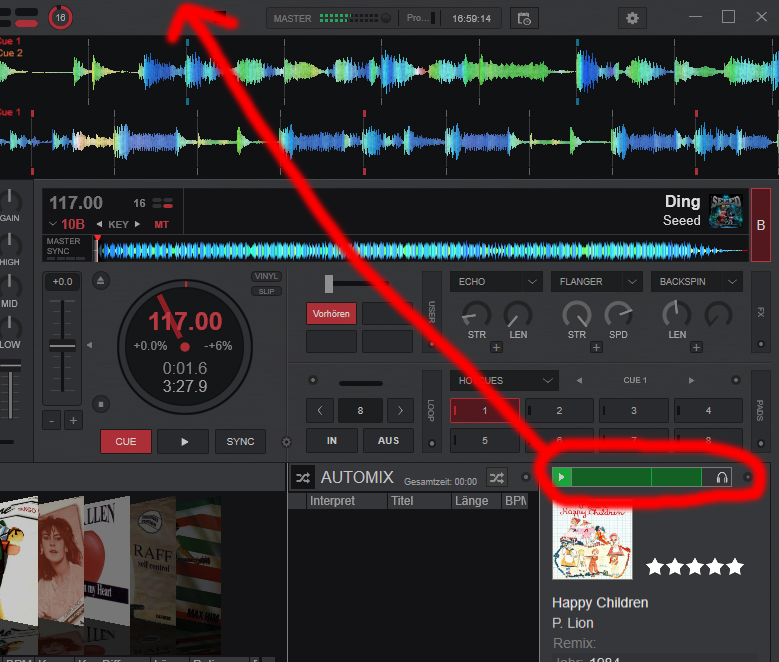
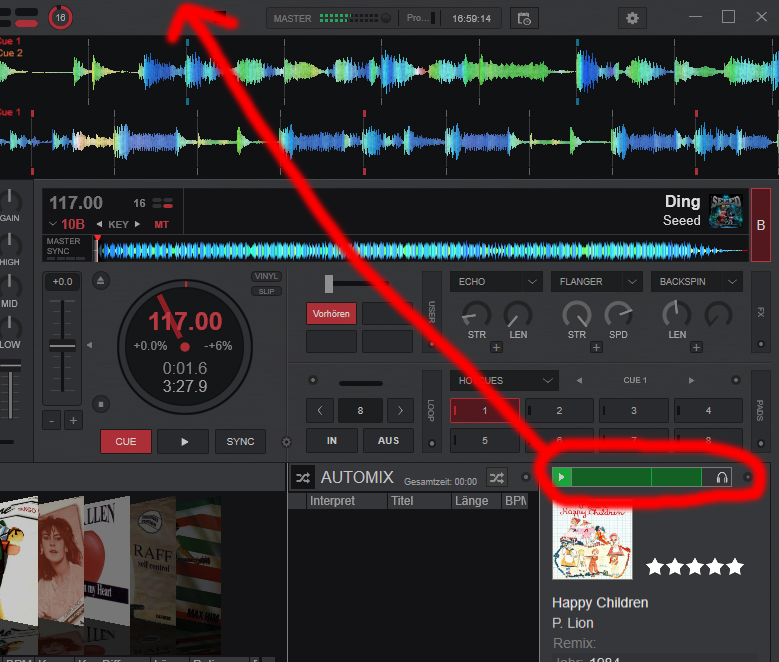
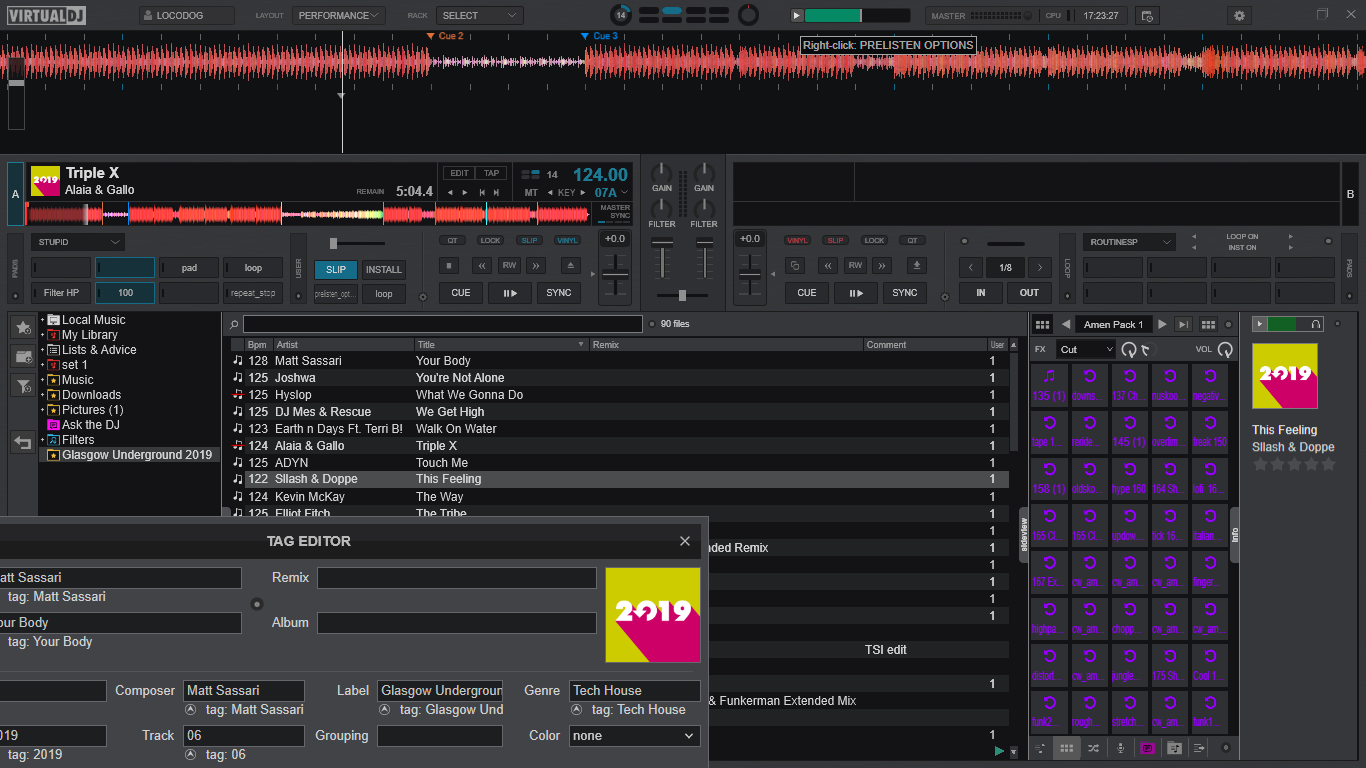
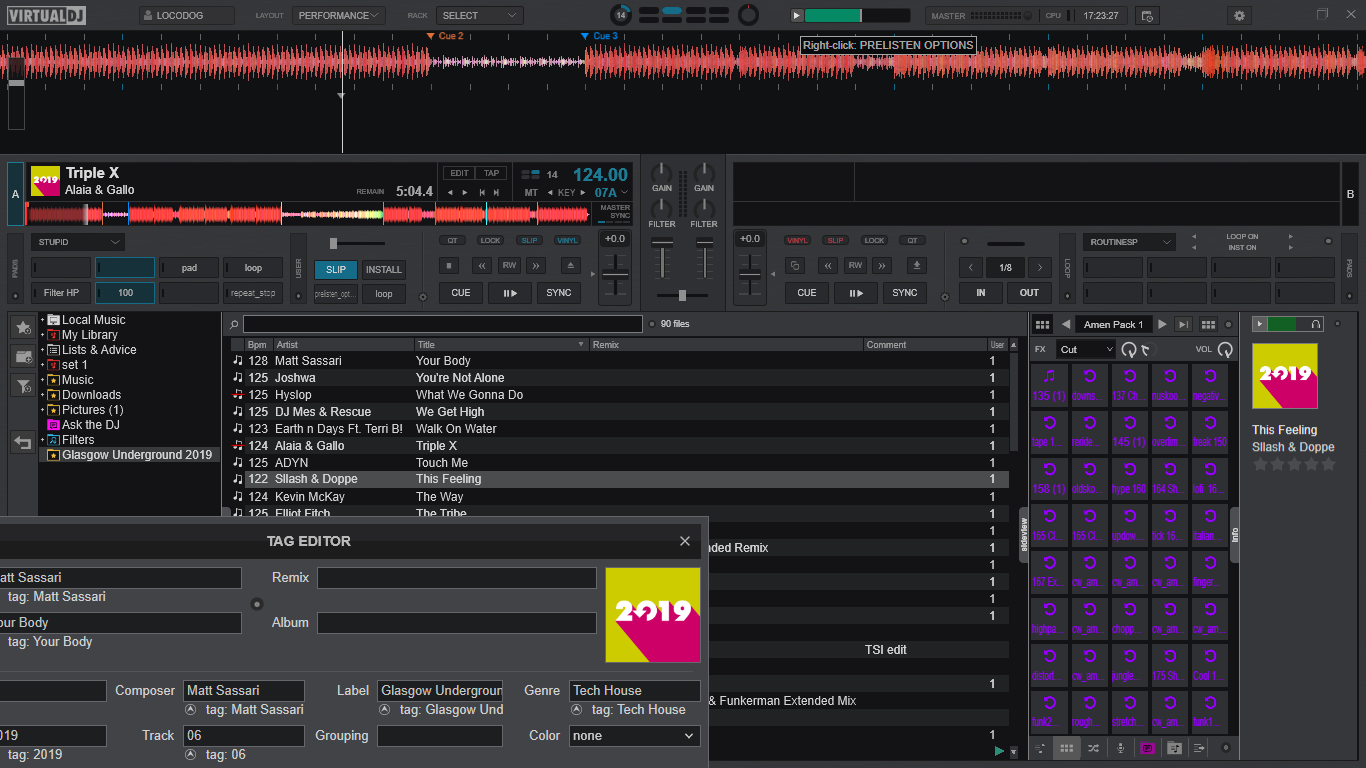
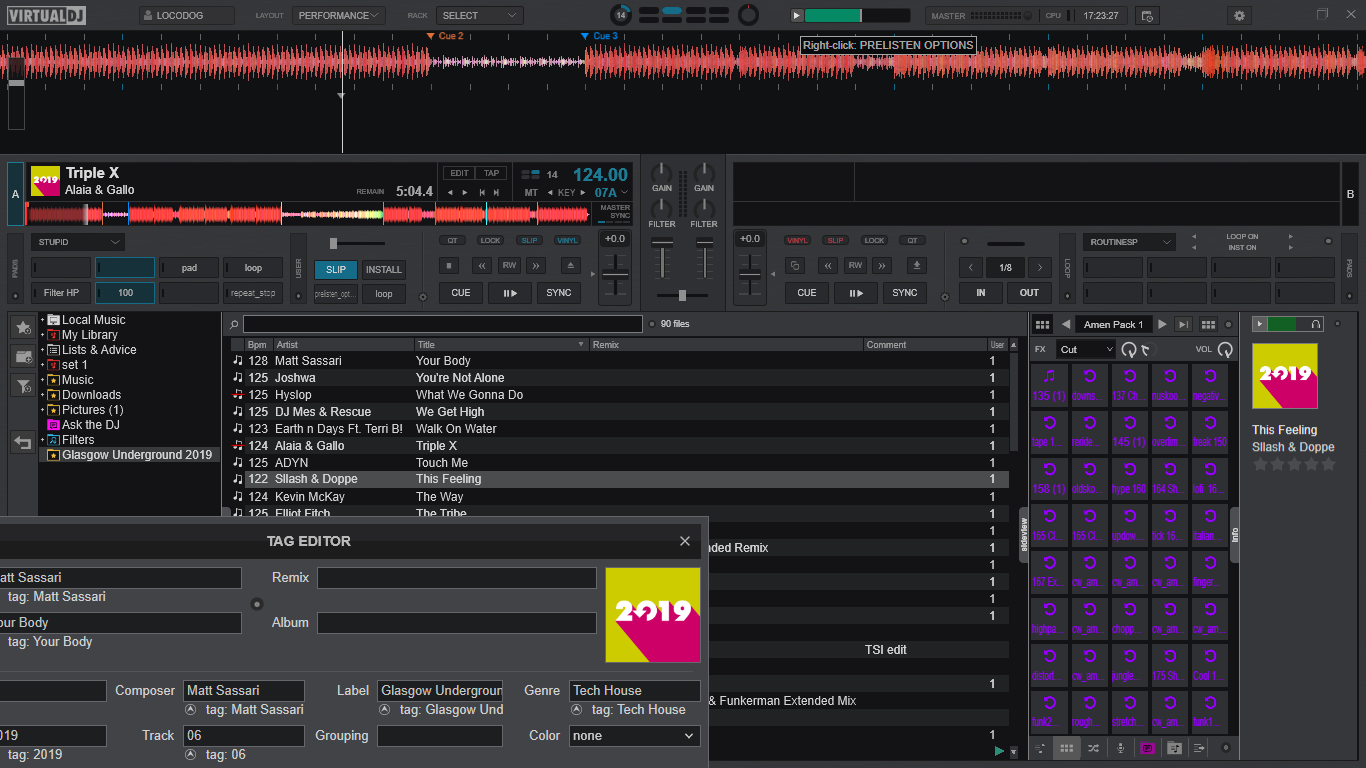
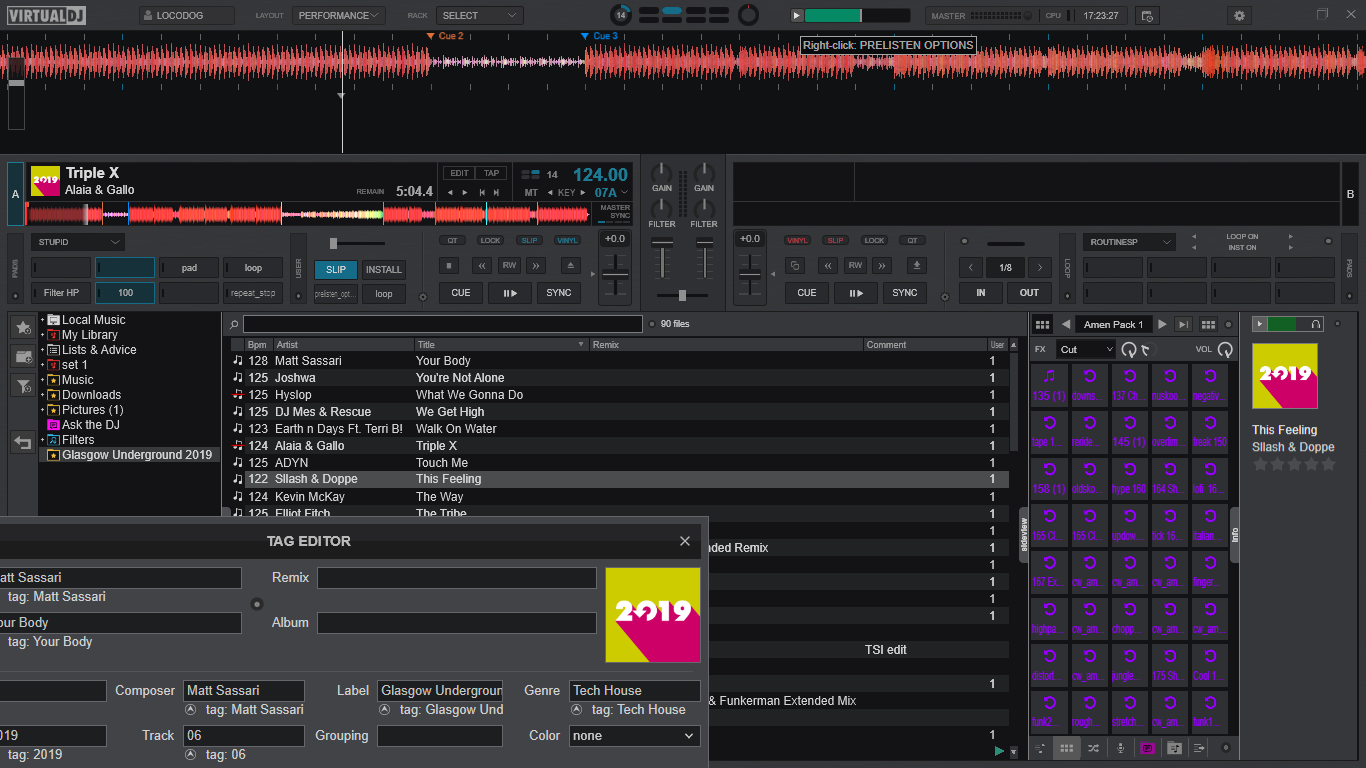
How can set the Prelisten Function at the top of the Performance Skin, so that is looks like in the Info-Window?


Mensajes Mon 17 Feb 20 @ 4:04 pm
I couldn't get it exactly like the info pane, the custom browser info has a 2 year standing todo note on it.
but I got this

but I got this

Mensajes Mon 17 Feb 20 @ 5:29 pm
@loco
fyi, it's on the vectro skin as a custom button, maybe that could help
fyi, it's on the vectro skin as a custom button, maybe that could help
Mensajes Mon 17 Feb 20 @ 5:36 pm
thanks ray, I'll take a look
Mensajes Mon 17 Feb 20 @ 5:51 pm
Second thoughts, exactly like is a bit too stark for the topbar, the shape is hard corners & the colours a bit too bright.
Mensajes Mon 17 Feb 20 @ 6:32 pm
locodog wrote :
I couldn't get it exactly like the info pane, the custom browser info has a 2 year standing todo note on it.
but I got this

but I got this

Nice, that's what i'm looking for. Can you post the Code, please.
Mensajes Tue 18 Feb 20 @ 7:51 am
check your messages.
<group name="prelistener" x="1105" y="11">
<visual source="prelisten_pos" type="linear" orientation="horizontal">
<pos x="+30" y="+0"/>
<size width="150" height="21"/>
<off shape="square" color="display" radius="4" border_size="1" border="bordercolor2"/>
<on shape="square" color="#029913" radius="4" border_size="1" border="bordercolor2"/>
</visual>
<slider action="prelisten_pos" orientation="horizontal">
<pos x="+30" y="+0"/>
<size width="150" height="21"/>
</slider>
<button>
<pos x="+11" y="+0"/>
<size width="21" height="21"/>
<icon sysicon="headphones" dx="+143" width="19" height="19" color="titlewhite"/>
</button>
<button action="prelisten" rightclick="prelisten_options">
<pos x="+11" y="+0"/>
<size width="21" height="21"/>
<icon sysicon="arrowright" dx="+1" width="19" height="19" color="titlewhite"/>
<off shape="square" color="graydarker" radius="4" border_size="1" border="bordercolor2"/>
<on shape="square" color="green" radius="4" border_size="1" border="bordercolor2"/>
</button>
</group>
<group name="prelistener" x="1105" y="11">
<visual source="prelisten_pos" type="linear" orientation="horizontal">
<pos x="+30" y="+0"/>
<size width="150" height="21"/>
<off shape="square" color="display" radius="4" border_size="1" border="bordercolor2"/>
<on shape="square" color="#029913" radius="4" border_size="1" border="bordercolor2"/>
</visual>
<slider action="prelisten_pos" orientation="horizontal">
<pos x="+30" y="+0"/>
<size width="150" height="21"/>
</slider>
<button>
<pos x="+11" y="+0"/>
<size width="21" height="21"/>
<icon sysicon="headphones" dx="+143" width="19" height="19" color="titlewhite"/>
</button>
<button action="prelisten" rightclick="prelisten_options">
<pos x="+11" y="+0"/>
<size width="21" height="21"/>
<icon sysicon="arrowright" dx="+1" width="19" height="19" color="titlewhite"/>
<off shape="square" color="graydarker" radius="4" border_size="1" border="bordercolor2"/>
<on shape="square" color="green" radius="4" border_size="1" border="bordercolor2"/>
</button>
</group>
Mensajes Tue 18 Feb 20 @ 10:31 am
the vectro prelisten - exploded version (colors replaced by values and classes expanded and specific icon replaced by sysicon and unused button to display headphones added)
<panel name="PreviewPlayer" x="+83*7+1000" y="+0">
<square border="1" border_color="black" radius="0" color="#0a416e" x="+42" y="+0" width="330-41" height="26"/>
<button x="+0" y="+0" width="41" height="26" action="prelisten" rightclick="prelisten_stop">
<up radius="0" border_size="1" border="black" color="#cccccc"/>
<down radius="0" border_size="1" border="black" color="#1487e1"/>
<selected radius="0" border_size="1" border="black" color="#1487e1"/>
<icon height="26" width="32" sysicon="play"/>
<tooltip>Start/Stop\nPrelisten Player</tooltip>
</button>
<slider x="+42+2" y="+2" width="330-41-4" height="26-4" action="prelisten_pos" orientation="horizontal" dblclick="nothing" tooltip="Prelisten Position" rightclick="temporary">
<up radius="0" border_size="0" border="black" color="#0a416e"/>
<selected radius="0" border_size="0" border="black" color="#1487e1"/>
<fader width="2" height="26-4" color="blue" />
</slider>
<button x="+330-32" y="+0" height="26" width="32" clickthrough="yes">
<icon height="26" width="32" sysicon="headphones"/>
</button>
</panel>
<panel name="PreviewPlayer" x="+83*7+1000" y="+0">
<square border="1" border_color="black" radius="0" color="#0a416e" x="+42" y="+0" width="330-41" height="26"/>
<button x="+0" y="+0" width="41" height="26" action="prelisten" rightclick="prelisten_stop">
<up radius="0" border_size="1" border="black" color="#cccccc"/>
<down radius="0" border_size="1" border="black" color="#1487e1"/>
<selected radius="0" border_size="1" border="black" color="#1487e1"/>
<icon height="26" width="32" sysicon="play"/>
<tooltip>Start/Stop\nPrelisten Player</tooltip>
</button>
<slider x="+42+2" y="+2" width="330-41-4" height="26-4" action="prelisten_pos" orientation="horizontal" dblclick="nothing" tooltip="Prelisten Position" rightclick="temporary">
<up radius="0" border_size="0" border="black" color="#0a416e"/>
<selected radius="0" border_size="0" border="black" color="#1487e1"/>
<fader width="2" height="26-4" color="blue" />
</slider>
<button x="+330-32" y="+0" height="26" width="32" clickthrough="yes">
<icon height="26" width="32" sysicon="headphones"/>
</button>
</panel>
Mensajes Tue 18 Feb 20 @ 12:18 pm
@locodog : Sorry was editing at the same time an did not see/get notified of your post ^^
Mensajes Tue 18 Feb 20 @ 12:56 pm
No worries it was actually raised to pro until I saw your post.
I actually tried c&p the code you posted in to a skin and it wouldn't load, not looked as to why.
Actually found it, first line you closed the panel, I'll edit
I actually tried c&p the code you posted in to a skin and it wouldn't load, not looked as to why.
Actually found it, first line you closed the panel, I'll edit
Mensajes Tue 18 Feb 20 @ 1:25 pm
I do not know why but first line ends with a "/>" a spurious slash
should be
<panel name="PreviewPlayer" x="+83*7+1000" y="+0">
i do not have it in my code ^^
should be
<panel name="PreviewPlayer" x="+83*7+1000" y="+0">
i do not have it in my code ^^
Mensajes Tue 18 Feb 20 @ 1:39 pm
the only issue with prelisten is the leak of "prelisten_volume" when directed to its own specific output in audio settings
While testing with this i figured out usefull hidden new feature / unexposed update:
PLACEHOLDERS ARE NOW ALLOWED TO APPEAR MULTIPLE TIMES IN THE SAME LINE :))
now fully computed resizable things like that are possible:
<define class="PrelistenControl" placeholders="*height=26,*width=26+26+39+39,upcolor=#5f5f5f,downcolor=#14e187,selectedcolor=#14e187,overcolor=#0a6e41,overselectedcolor=#1a5e51,toplaycolor=#1f1f1f,playedcolor=#0a6e41,fadercolor=green,iconcolor=#e1e1e1">
<button x="+0" y="+0" width="[HEIGHT]+1" height="[HEIGHT]" action="prelisten" rightclick="prelisten_stop">
<up radius="0" border_size="1" border="gray" color="[UPCOLOR]"/>
<down radius="0" border_size="1" border="gray" color="[DOWNCOLOR]"/>
<selected radius="0" border_size="1" border="gray" color="[SELECTEDCOLOR]"/>
<over radius="0" border_size="1" border="gray" color="[OVERCOLOR]"/>
<overselected radius="0" border_size="1" border="gray" color="[OVERSELECTEDCOLOR]"/>
<icon height="[HEIGHT]" width="[HEIGHT]" sysicon="play" color="[ICONCOLOR]"/>
<tooltip>Start/Stop\nPrelisten Player</tooltip>
</button>
<slider x="+[HEIGHT]" y="+0" width="[WIDTH]-[HEIGHT]" height="[HEIGHT]" action="prelisten_pos" orientation="horizontal" dblclick="nothing" tooltip="Prelisten Position" rightclick="temporary">
<up radius="0" border_size="1" border="gray" color="[TOPLAYCOLOR]"/>
<selected radius="0" border_size="1" border="gray" color="[PLAYEDCOLOR]"/>
<fader width="1" height="[HEIGHT]-4" color="[FADERCOLOR]" />
</slider>
<button x="-[HEIGHT]*3/2+[WIDTH]" y="+0" height="[HEIGHT]" width="[HEIGHT]*3/2" clickthrough="yes">
<icon height="[HEIGHT]" width="[HEIGHT]*3/2" sysicon="headphones" color="[ICONCOLOR]"/>
</button>
</define>
<panel class="PrelistenControl" x="+83*7+1000" y="+0" width="335" height="26"/>
<panel class="PrelistenControl" x="335" y="280" width="375" height="16"/>
While testing with this i figured out usefull hidden new feature / unexposed update:
PLACEHOLDERS ARE NOW ALLOWED TO APPEAR MULTIPLE TIMES IN THE SAME LINE :))
now fully computed resizable things like that are possible:
<define class="PrelistenControl" placeholders="*height=26,*width=26+26+39+39,upcolor=#5f5f5f,downcolor=#14e187,selectedcolor=#14e187,overcolor=#0a6e41,overselectedcolor=#1a5e51,toplaycolor=#1f1f1f,playedcolor=#0a6e41,fadercolor=green,iconcolor=#e1e1e1">
<button x="+0" y="+0" width="[HEIGHT]+1" height="[HEIGHT]" action="prelisten" rightclick="prelisten_stop">
<up radius="0" border_size="1" border="gray" color="[UPCOLOR]"/>
<down radius="0" border_size="1" border="gray" color="[DOWNCOLOR]"/>
<selected radius="0" border_size="1" border="gray" color="[SELECTEDCOLOR]"/>
<over radius="0" border_size="1" border="gray" color="[OVERCOLOR]"/>
<overselected radius="0" border_size="1" border="gray" color="[OVERSELECTEDCOLOR]"/>
<icon height="[HEIGHT]" width="[HEIGHT]" sysicon="play" color="[ICONCOLOR]"/>
<tooltip>Start/Stop\nPrelisten Player</tooltip>
</button>
<slider x="+[HEIGHT]" y="+0" width="[WIDTH]-[HEIGHT]" height="[HEIGHT]" action="prelisten_pos" orientation="horizontal" dblclick="nothing" tooltip="Prelisten Position" rightclick="temporary">
<up radius="0" border_size="1" border="gray" color="[TOPLAYCOLOR]"/>
<selected radius="0" border_size="1" border="gray" color="[PLAYEDCOLOR]"/>
<fader width="1" height="[HEIGHT]-4" color="[FADERCOLOR]" />
</slider>
<button x="-[HEIGHT]*3/2+[WIDTH]" y="+0" height="[HEIGHT]" width="[HEIGHT]*3/2" clickthrough="yes">
<icon height="[HEIGHT]" width="[HEIGHT]*3/2" sysicon="headphones" color="[ICONCOLOR]"/>
</button>
</define>
<panel class="PrelistenControl" x="+83*7+1000" y="+0" width="335" height="26"/>
<panel class="PrelistenControl" x="335" y="280" width="375" height="16"/>
Mensajes Wed 19 Feb 20 @ 1:54 am
Hi guys,
thank you for your help, i will test it.
thank you for your help, i will test it.
Mensajes Thu 20 Feb 20 @ 7:17 am









