There is already such a view for tracks on the VirtualDJ Remote. This may be helpful for Sideview entries, as it's currently very hard to read more than a few columns without widening the sideview (and competing with the browser tracklist/quick filter listing for space).
Mensajes Tue 22 Oct 24 @ 5:57 pm
The gridView option is for all of the browser, so it's already there?
Mensajes Tue 22 Oct 24 @ 6:03 pm
Forgot about that option (will check it out later), but doesn't that work for the browser view too? Was looking for an option to just control the sideview layout.
Mensajes Tue 22 Oct 24 @ 6:28 pm
So I just checked that option - it changes both the browser and SideView (which less than ideal - it'a the SideView that is struggling for space). Also, when it is set, the top columns remain, but looks a bit ackward since the grid doesn't line up with the display of the columns labels on top (as expected). Wouldn't it be cleaner for the columns selection to be collapsed into a drop down menu at the top (potentially sharing space with quickfilter buttons)? Is this something already doable by editing the skin?
Mensajes Tue 22 Oct 24 @ 10:20 pm
Also, the gridView option seems to explode the browser font size and icon size for the folder view - it doesn't seem like that should be related to the grid view at all (is that a bug?)
Mensajes Wed 23 Oct 24 @ 3:02 am
Grid view is made for use with touch screens, so it also increases the height of the folder tree entries so that they can be selected with your finger.
If you have a custom skin, you can add grid="yes" just to the sideview
About the column headers, they are currently shown to still make sorting and changing columns accessible, but we have indeed considered putting that in a drop-down menu instead for grid view.
If you have a custom skin, you can add grid="yes" just to the sideview
About the column headers, they are currently shown to still make sorting and changing columns accessible, but we have indeed considered putting that in a drop-down menu instead for grid view.
Mensajes Wed 23 Oct 24 @ 4:13 am
@Adion thank you very much for supplying that information for my understanding. I'll work with the suggestion you gave for the sideview.
Mensajes Wed 23 Oct 24 @ 11:56 am
I assume if I had to implement this for the default skin (I've already done minor edits to it to have correct invert_deck skin behaviour for 2 deck Performance and Vertical modes and added a toggle for waveform controls), I'd have to recreate the browser section using its elements (as roughly described here) and then add that info to the sideview element?
Mensajes Thu 24 Oct 24 @ 6:15 pm
Indeed
Mensajes Thu 24 Oct 24 @ 6:22 pm
Correct.
Mensajes Thu 24 Oct 24 @ 6:23 pm
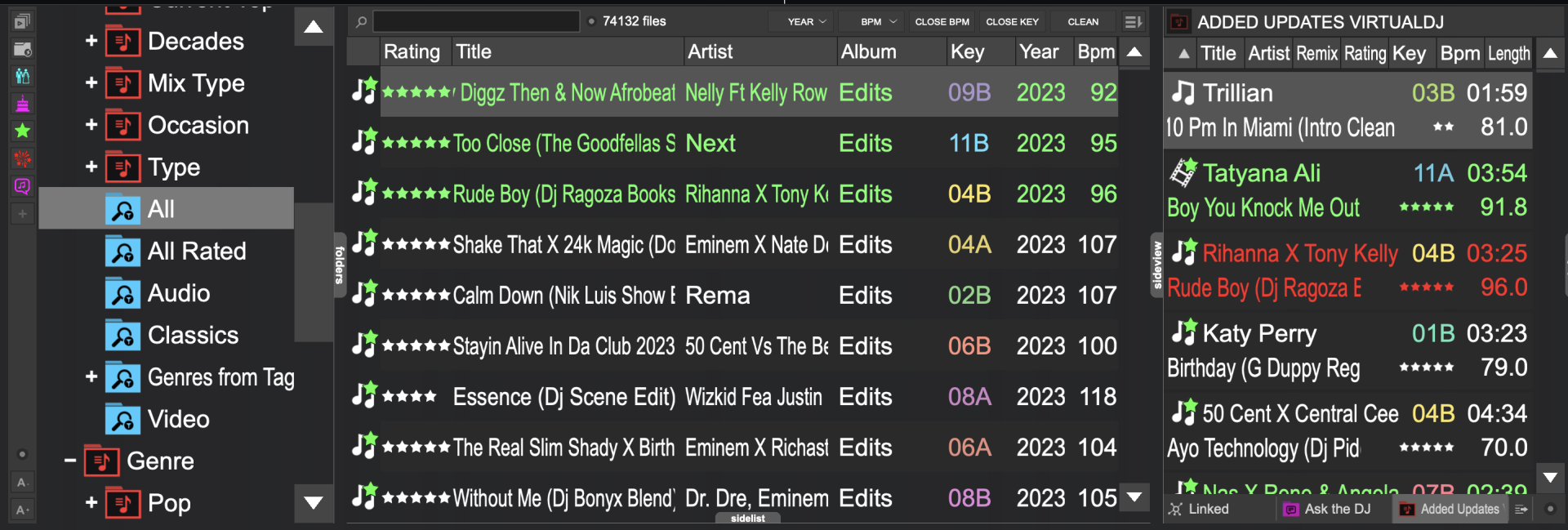
So I quickly hacked in the recommended code for the default skin (performance, full deck view), and I realize that there are some minor visual differences (padding of the fileview top search bar, colors):

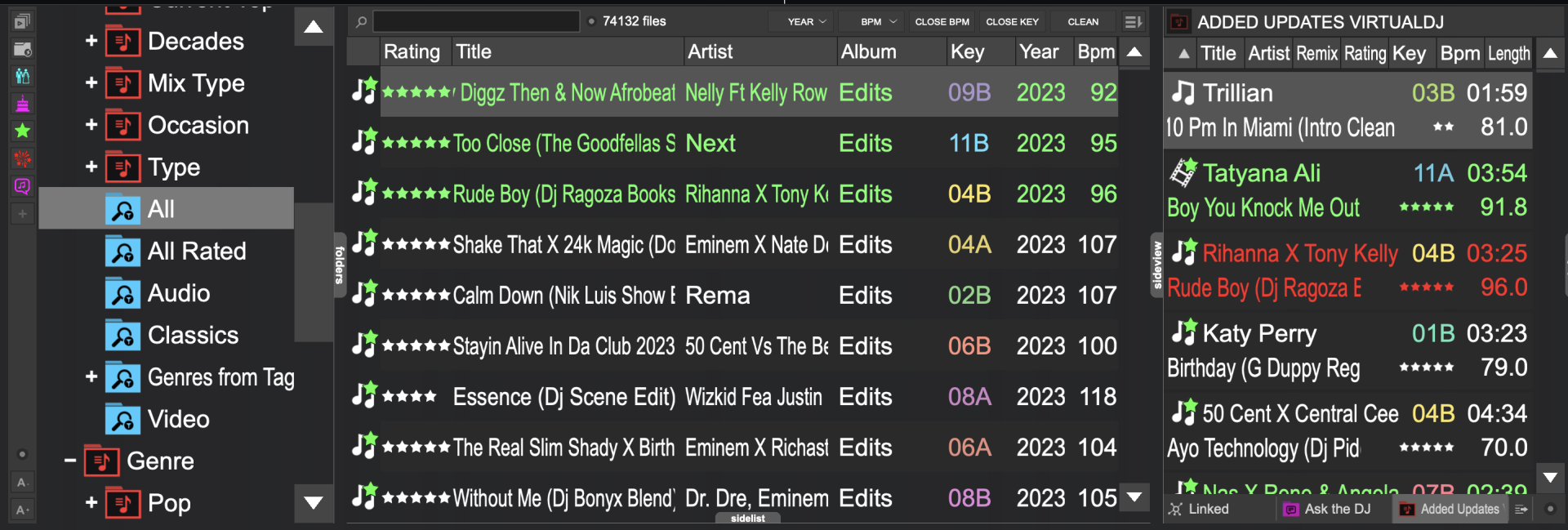
Compared to the default browser element:

I've just quickly used the browser class definition on the parent split to try to gain at least color similarity but that didn't work completely. Do you guys quickly know the definitions that need to be modified/added to overcome this?

Compared to the default browser element:

I've just quickly used the browser class definition on the parent split to try to gain at least color similarity but that didn't work completely. Do you guys quickly know the definitions that need to be modified/added to overcome this?
Mensajes Thu 24 Oct 24 @ 8:32 pm







