Ok I making a new skin and on my controller I have a button that when pressed switches between 3 different effect slots. I cant figure out how to make the skin show which effect slot I'm on unless I scroll through the effects and watch for the one that moves. You can see how that would get old after a while, lol!
So how do I highlight a button even though its not activated??
Any info would be great and Thanks for the time.......
Huey
So how do I highlight a button even though its not activated??
Any info would be great and Thanks for the time.......
Huey
Mensajes Wed 28 Nov 12 @ 12:28 am
You should use variables:
Controller button: cycle 'FXSLOT' 2
Skin button 1: var_equal 'FXSLOT' 0 ? on & effect 1 active
Skin button 2: var_equal 'FXSLOT' 1 ? on & effect 2 active
Skin button 3: var_equal 'FXSLOT' 2 ? on & effect 3 active
You may need to tweak this code more by using panels or visible zones, but you get the picture.
Tip: You can also use a SINLE button on your controller to activate one of the three FX slots with the following code:
var_equal 'FXSLOT' 0 ? effect 1 active : var_equal 'FXSLOT' 1 ? effect 2 active : effect 3 active
And you can also use an endless encoder to select effects like this:
var_equal 'FXSLOT' 0 ? effect 1 select : var_equal 'FXSLOT' 1 ? effect 2 select : effect 3 select
I think you get the picture... ;)
Controller button: cycle 'FXSLOT' 2
Skin button 1: var_equal 'FXSLOT' 0 ? on & effect 1 active
Skin button 2: var_equal 'FXSLOT' 1 ? on & effect 2 active
Skin button 3: var_equal 'FXSLOT' 2 ? on & effect 3 active
You may need to tweak this code more by using panels or visible zones, but you get the picture.
Tip: You can also use a SINLE button on your controller to activate one of the three FX slots with the following code:
var_equal 'FXSLOT' 0 ? effect 1 active : var_equal 'FXSLOT' 1 ? effect 2 active : effect 3 active
And you can also use an endless encoder to select effects like this:
var_equal 'FXSLOT' 0 ? effect 1 select : var_equal 'FXSLOT' 1 ? effect 2 select : effect 3 select
I think you get the picture... ;)
Mensajes Wed 28 Nov 12 @ 12:57 am
I'm not following you here.
The way you explained it means the effect has to be activated??
Your saying I need 3 different buttons??
The way you explained it means the effect has to be activated??
Your saying I need 3 different buttons??
Mensajes Wed 28 Nov 12 @ 7:50 am
No. I didn't mean that, and perhaps I didn't get your question very well.
In any case let's start with this: You can switch a button ON (so that it will appear with it's down graphics) regardless of it's action.
In order to do so, you just add the "ON &" text in front of it's action.
I will try to give you an example:
Open any skin you like, search for the play button and as it's action type: "on & deck 1 play"
Save the skin and start VirtualDJ
Load the skin
You will notice that the modified button is always ON.
So now that you get the picture you should also know that you can perform queries.
On the example code I posted above I made a small mistake. However take a look at this code:
Skin button: var_equal 'FXSLOT' 0 ? on & effect 1 active : off & effect 1 active
This code checks the variable 'FXSLOT'
If 'FXSLOT' equals to 0 the button will be ON (the down graphics)
If 'FXSLOT' does not equal to 0 the button will be OFF (the up graphics)
In both cases the button will activate/deactivate the effect slot 1 (that's what the "effect 1 active" part of the code does). However, the button will NOT be on when the effect slot 1 is active! That's because you explicitly order the button to be ON or OFF based on the query part (the 'FXSLOT' variable check)
So, now in order to be able to help you more, can you tell me EXACTLY how you want to do it?
You have one button on your controller. What will this button do? What's it's current code?
How many buttons you want to place on your skin. How you want them to act? What do you want them to do when you click on them ?
In any case let's start with this: You can switch a button ON (so that it will appear with it's down graphics) regardless of it's action.
In order to do so, you just add the "ON &" text in front of it's action.
I will try to give you an example:
Open any skin you like, search for the play button and as it's action type: "on & deck 1 play"
Save the skin and start VirtualDJ
Load the skin
You will notice that the modified button is always ON.
So now that you get the picture you should also know that you can perform queries.
On the example code I posted above I made a small mistake. However take a look at this code:
Skin button: var_equal 'FXSLOT' 0 ? on & effect 1 active : off & effect 1 active
This code checks the variable 'FXSLOT'
If 'FXSLOT' equals to 0 the button will be ON (the down graphics)
If 'FXSLOT' does not equal to 0 the button will be OFF (the up graphics)
In both cases the button will activate/deactivate the effect slot 1 (that's what the "effect 1 active" part of the code does). However, the button will NOT be on when the effect slot 1 is active! That's because you explicitly order the button to be ON or OFF based on the query part (the 'FXSLOT' variable check)
So, now in order to be able to help you more, can you tell me EXACTLY how you want to do it?
You have one button on your controller. What will this button do? What's it's current code?
How many buttons you want to place on your skin. How you want them to act? What do you want them to do when you click on them ?
Mensajes Wed 28 Nov 12 @ 8:19 am
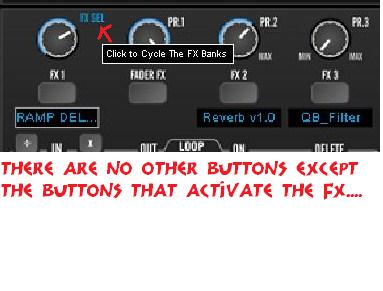
Ok heres my 3 effect slots on the skin Im working on,

Now I have a button on my controller that will cycle through the 3 effect slots when pressed. Heres the mapping for that,
cycle "FXSlot" 3
Now on the DLC.4 skin the effect slot is highlighted and cycles through the effect slots as I push the button,

Notice the 2 others dont have that grey box around them only the.
I am trying to get my skin to do the same thing. I want the effect highlighted so I know which slot I'm on. I dont have any pannels and the only text is the effect name.
When it comes to mapping variables I am no good as you can tell, lol!!
Thanks for the time and info.
Huey

Now I have a button on my controller that will cycle through the 3 effect slots when pressed. Heres the mapping for that,
cycle "FXSlot" 3
Now on the DLC.4 skin the effect slot is highlighted and cycles through the effect slots as I push the button,

Notice the 2 others dont have that grey box around them only the.
I am trying to get my skin to do the same thing. I want the effect highlighted so I know which slot I'm on. I dont have any pannels and the only text is the effect name.
When it comes to mapping variables I am no good as you can tell, lol!!
Thanks for the time and info.
Huey
Mensajes Wed 28 Nov 12 @ 8:22 pm
beatbreaker1 wrote :
DLC.4 skin
That made me smile. Lol
Huey, can you not just pinch the code from that skin and copy it into yours??
Mensajes Wed 28 Nov 12 @ 8:42 pm
Hahaa!! I just noticed that too.
I tried to do that and I end up with errors. I noticed they use pannels which I dont so Im not sure how or what it should start with...... Yeah I know I'm lame, lol!!
Heres what they used,
panel panel="leftdeck1" id="d1fx1on" group="d1fxs" visible="deck 1 var_equal 'FXSlot' 0">
<pos x="12" y="205"/>
<size width="53" height="15"/>
<down x="+0" y="+768"/>
</panel>
<panel panel="leftdeck1" id="d1fx1off" group="d1fxs" visible="deck 1 var_not_equal 'FXSlot' 0">
<pos x="12" y="205"/>
<size width="53" height="15"/>
<down x="+0" y="+0"/>
</panel>
<panel panel="leftdeck1" id="d1fx2on" group="d2fxs" visible="deck 1 var_equal 'FXSlot' 1">
<pos x="123" y="205"/>
<size width="53" height="15"/>
<down x="+0" y="+768"/>
</panel>
<panel panel="leftdeck1" id="d1fx2off" group="d2fxs" visible="deck 1 var_not_equal 'FXSlot' 1">
<pos x="123" y="205"/>
<size width="53" height="15"/>
<down x="+0" y="+0"/>
</panel>
<panel panel="leftdeck1" id="d1fx3on" group="d3fxs" visible="deck 1 var_equal 'FXSlot' 2">
<pos x="178" y="205"/>
<size width="53" height="15"/>
<down x="+0" y="+768"/>
</panel>
<panel panel="leftdeck1" id="d1fx3off" group="d3fxs" visible="deck 1 var_not_equal 'FXSlot' 2">
<pos x="178" y="205"/>
<size width="53" height="15"/>
<down x="+0" y="+0"/>
</panel>
<button panel="leftdeck1" action="deck 1 cycle 'FXSlot' 3">
<Tooltip>Click to Cycle The FX Banks </Tooltip>
<pos x="51" y="147"/>
<size width="17" height="8"/>
<up x="+0" y="+0"/>
<down x="+0" y="+768"/>
<over x="+0" y="+768"/>
</button>
I tried to do that and I end up with errors. I noticed they use pannels which I dont so Im not sure how or what it should start with...... Yeah I know I'm lame, lol!!
Heres what they used,
panel panel="leftdeck1" id="d1fx1on" group="d1fxs" visible="deck 1 var_equal 'FXSlot' 0">
<pos x="12" y="205"/>
<size width="53" height="15"/>
<down x="+0" y="+768"/>
</panel>
<panel panel="leftdeck1" id="d1fx1off" group="d1fxs" visible="deck 1 var_not_equal 'FXSlot' 0">
<pos x="12" y="205"/>
<size width="53" height="15"/>
<down x="+0" y="+0"/>
</panel>
<panel panel="leftdeck1" id="d1fx2on" group="d2fxs" visible="deck 1 var_equal 'FXSlot' 1">
<pos x="123" y="205"/>
<size width="53" height="15"/>
<down x="+0" y="+768"/>
</panel>
<panel panel="leftdeck1" id="d1fx2off" group="d2fxs" visible="deck 1 var_not_equal 'FXSlot' 1">
<pos x="123" y="205"/>
<size width="53" height="15"/>
<down x="+0" y="+0"/>
</panel>
<panel panel="leftdeck1" id="d1fx3on" group="d3fxs" visible="deck 1 var_equal 'FXSlot' 2">
<pos x="178" y="205"/>
<size width="53" height="15"/>
<down x="+0" y="+768"/>
</panel>
<panel panel="leftdeck1" id="d1fx3off" group="d3fxs" visible="deck 1 var_not_equal 'FXSlot' 2">
<pos x="178" y="205"/>
<size width="53" height="15"/>
<down x="+0" y="+0"/>
</panel>
<button panel="leftdeck1" action="deck 1 cycle 'FXSlot' 3">
<Tooltip>Click to Cycle The FX Banks </Tooltip>
<pos x="51" y="147"/>
<size width="17" height="8"/>
<up x="+0" y="+0"/>
<down x="+0" y="+768"/>
<over x="+0" y="+768"/>
</button>
Mensajes Wed 28 Nov 12 @ 8:45 pm
var_equal 'FXSLOT' 0 ? on : off
var_equal 'FXSLOT' 1 ? on : off
var_equal 'FXSLOT' 2 ? on : off
I wonder if the above will work. You'll need the down image to be the surrounding box. In theory the should turn on when the effect slot is active and be off when it's not. You may need to add deck 1 and deck 2 like you example above.
var_equal 'FXSLOT' 1 ? on : off
var_equal 'FXSLOT' 2 ? on : off
I wonder if the above will work. You'll need the down image to be the surrounding box. In theory the should turn on when the effect slot is active and be off when it's not. You may need to add deck 1 and deck 2 like you example above.
Mensajes Wed 28 Nov 12 @ 8:50 pm
Will give it a try right now.
Thanks for the time and help
EDIT
Would they be buttons or visuals??
Thanks for the time and help
EDIT
Would they be buttons or visuals??
Mensajes Wed 28 Nov 12 @ 8:59 pm
Depends, if you don't need to click them for anything ie select effect then visual should work
Mensajes Wed 28 Nov 12 @ 9:07 pm
you can use the above code, but you may have to remove the part ...panel="leftdeck1" if you dont have such a panel in your skin
Study that skin. You will see that for each case (Fx Slot selected or not / d1fx1on or d1fx1off), there are actions/buttons with different graphics.
You can not achieve this behavior without panels, so you have to take some panel courses ..hehe
You can do it easier of course, if you add small buttons next to each one of your Effect buttons/texts , like leds, to show you which FX slot is selected..
<button action="deck 1 var_equal 'FXslot' 0 ? on : off">
..
</button>
Study that skin. You will see that for each case (Fx Slot selected or not / d1fx1on or d1fx1off), there are actions/buttons with different graphics.
You can not achieve this behavior without panels, so you have to take some panel courses ..hehe
You can do it easier of course, if you add small buttons next to each one of your Effect buttons/texts , like leds, to show you which FX slot is selected..
<button action="deck 1 var_equal 'FXslot' 0 ? on : off">
..
</button>
Mensajes Wed 28 Nov 12 @ 9:22 pm
The master has spoken.
Mensajes Wed 28 Nov 12 @ 9:33 pm
Well I just tried this and the light will blink on then off wen I click on it..........and pressing the button on the DJC4 does nothing.
<button action="deck 1 var 'FXSLOT' 0 ? on : off">
<size width="13" height="13"/>
<pos x="121" y="198"/>
<down x="1121" y="1930"/>
</button>
<button action="deck 1 var 'FXSLOT' 1 ? on : off">
<size width="13" height="13"/>
<pos x="121" y="219"/>
<down x="1121" y="1930"/>
</button>
<button action="deck 1var 'FXSLOT' 2 ? on : off">
<size width="13" height="13"/>
<pos x="121" y="239"/>
<down x="1121" y="1930"/>
</button>
<button action="deck 1 var 'FXSLOT' 0 ? on : off">
<size width="13" height="13"/>
<pos x="121" y="198"/>
<down x="1121" y="1930"/>
</button>
<button action="deck 1 var 'FXSLOT' 1 ? on : off">
<size width="13" height="13"/>
<pos x="121" y="219"/>
<down x="1121" y="1930"/>
</button>
<button action="deck 1var 'FXSLOT' 2 ? on : off">
<size width="13" height="13"/>
<pos x="121" y="239"/>
<down x="1121" y="1930"/>
</button>
Mensajes Wed 28 Nov 12 @ 9:43 pm
djdad wrote :
Study that skin. You will see that for each case (Fx Slot selected or not / d1fx1on or d1fx1off), there are actions/buttons with different graphics.
Study that skin. You will see that for each case (Fx Slot selected or not / d1fx1on or d1fx1off), there are actions/buttons with different graphics.
You will see there is only 1 button to select the effect slot,

Mensajes Wed 28 Nov 12 @ 9:48 pm
Ok I got it!! Thank you all so much, I now understand how this works.................I think, lmao!!
Mensajes Wed 28 Nov 12 @ 9:57 pm
the code you have posted above should work if you add <selected>
<down> is not really necessary.
Also, if am not mistaken your actions need var_equal instead of var
<down> is not really necessary.
Also, if am not mistaken your actions need var_equal instead of var
Mensajes Thu 29 Nov 12 @ 12:38 am
Yup this is how I have it,
<button action="deck 1var_equal 'FXSLOT' 2 ? on : off">
<size width="13" height="13"/>
<pos x="121" y="239"/>
<selected x="1121" y="1930"/>
</button>
Thanks bro, I really was pulling my hair out, lol!!
<button action="deck 1var_equal 'FXSLOT' 2 ? on : off">
<size width="13" height="13"/>
<pos x="121" y="239"/>
<selected x="1121" y="1930"/>
</button>
Thanks bro, I really was pulling my hair out, lol!!
Mensajes Thu 29 Nov 12 @ 12:42 am
I see you chose the easy way. Time to learn panels Huey :P
Mensajes Thu 29 Nov 12 @ 1:49 am
Yeah the panels look much nicer, lol!!
Mensajes Thu 29 Nov 12 @ 7:55 am
Good work Huey!! Another master skinner?? ;)
Mensajes Thu 29 Nov 12 @ 8:16 am









