Hi all,
I had an idea of a video skin I would like to create mainly for use at pub gigs where there are external screens. I have a lot of 1080 music videos and some older ones I have upscaled with Topaz AI, however a lot of the 480 ones look terrible on a 50" TV
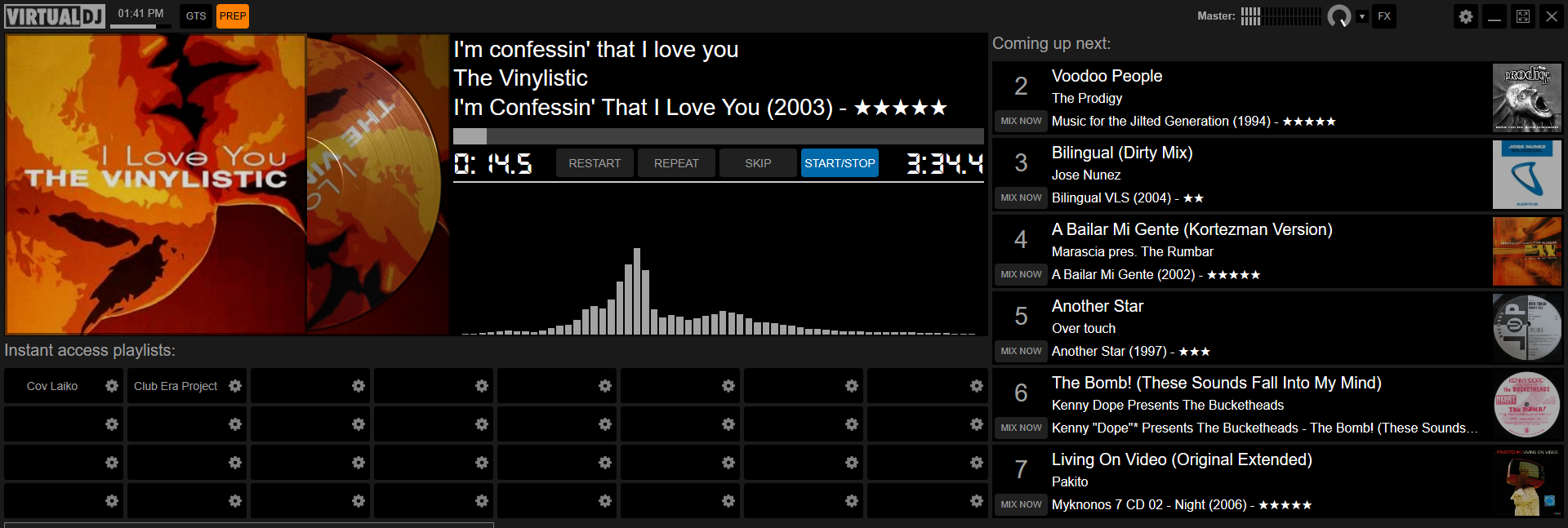
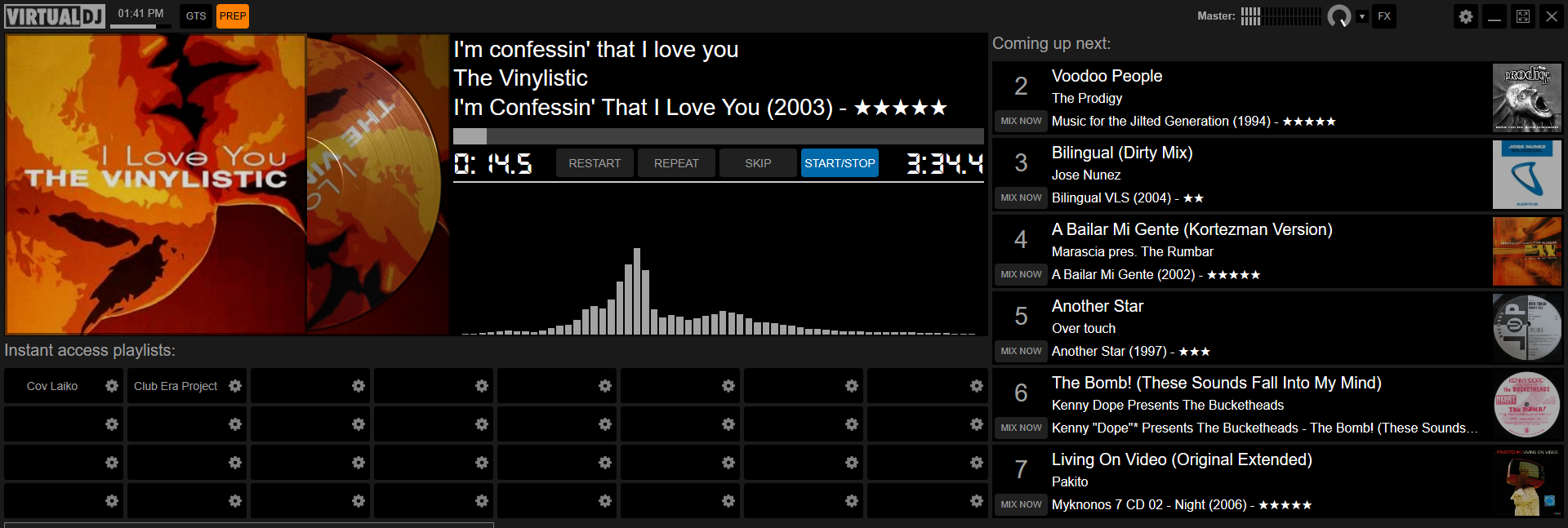
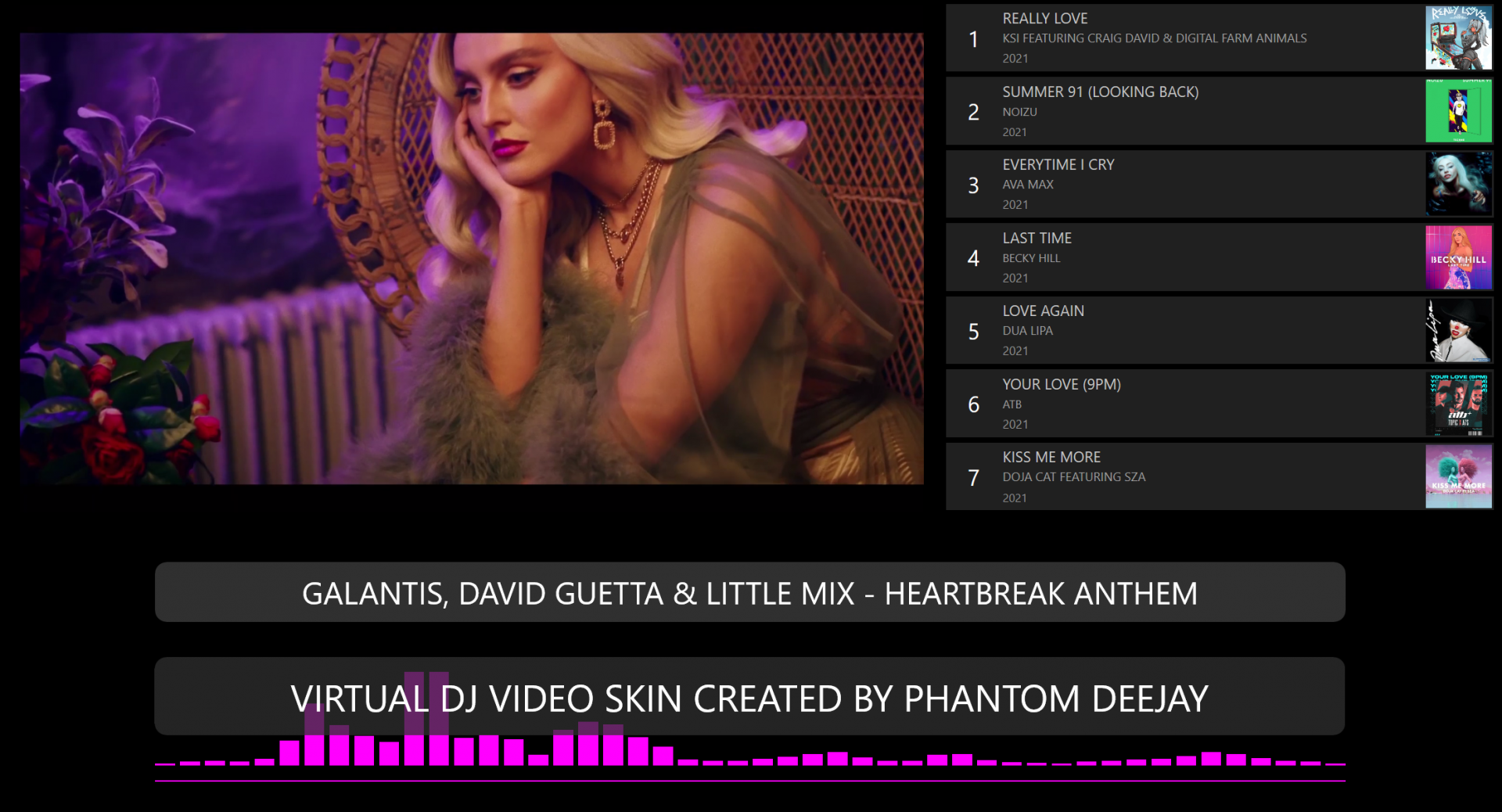
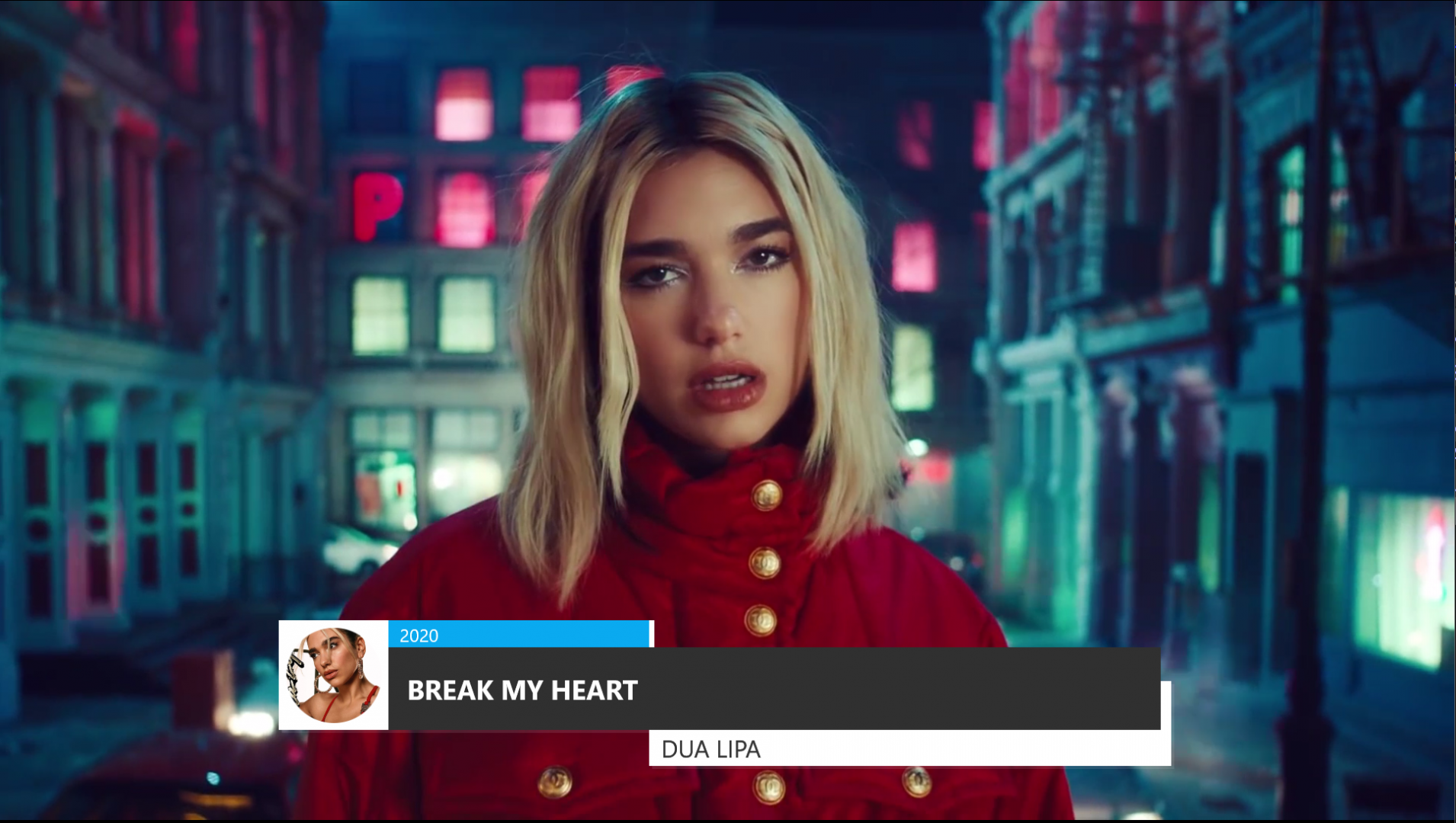
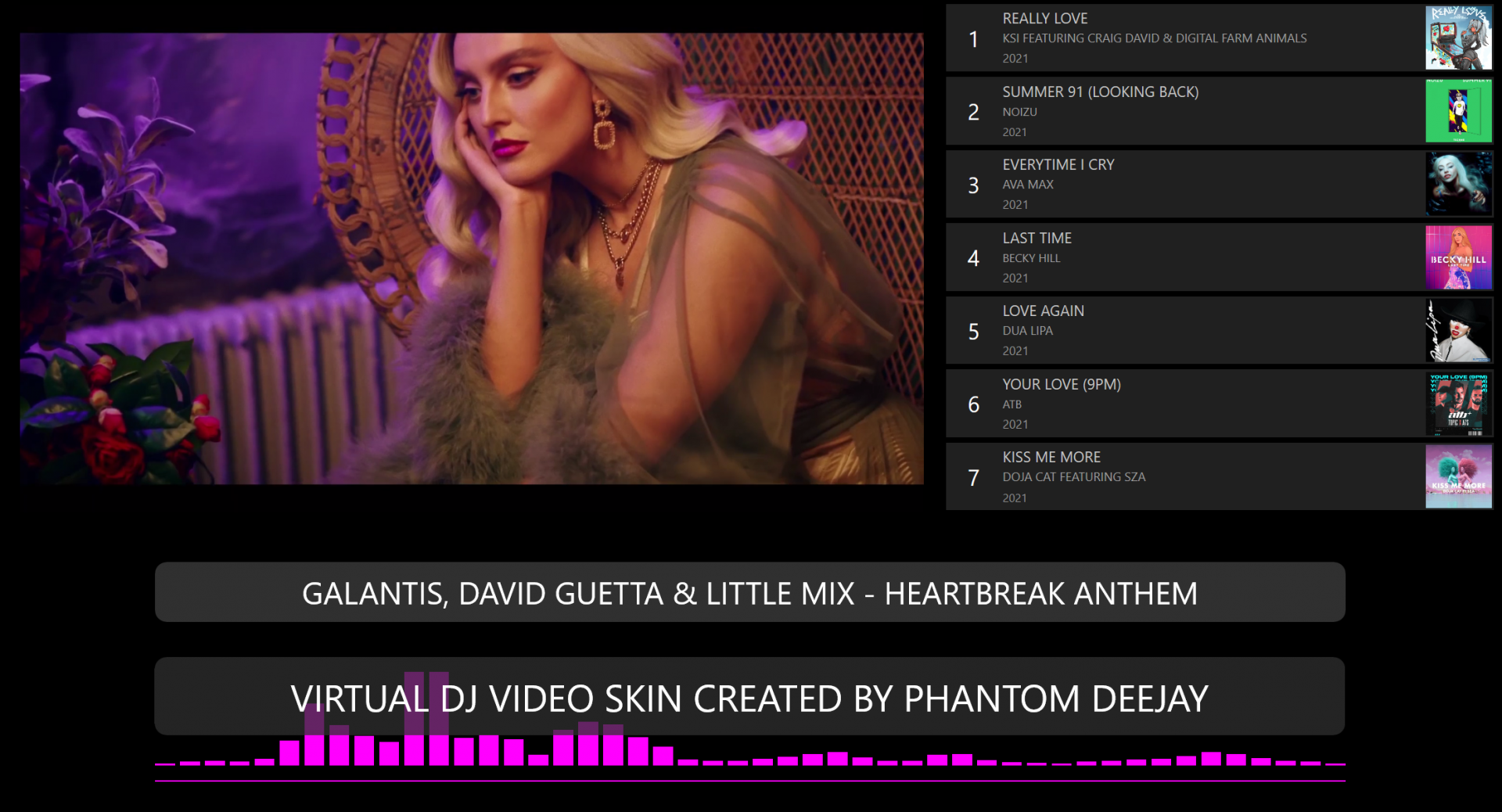
My idea is to have a video skin that would play the video (16:9 window) in the top left covering say 60 to 70% of the screen, on the right side all the way down a list of songs coming up and at the bottom underneath the video window the current track details, visualizer, play bar etc, similar to the screen George posted on another thread.
I'm willing to learn coding but just need a push in the right direction.
Thanks - Keith

I had an idea of a video skin I would like to create mainly for use at pub gigs where there are external screens. I have a lot of 1080 music videos and some older ones I have upscaled with Topaz AI, however a lot of the 480 ones look terrible on a 50" TV
My idea is to have a video skin that would play the video (16:9 window) in the top left covering say 60 to 70% of the screen, on the right side all the way down a list of songs coming up and at the bottom underneath the video window the current track details, visualizer, play bar etc, similar to the screen George posted on another thread.
I'm willing to learn coding but just need a push in the right direction.
Thanks - Keith

Mensajes Sat 03 Jul 21 @ 12:21 pm
Can start by clicking "edit" at other video skins to get something to look at.
And more in-depth here:
https://www.virtualdj.com/wiki/SkinSDK8.html
And more in-depth here:
https://www.virtualdj.com/wiki/SkinSDK8.html
Mensajes Sat 03 Jul 21 @ 1:32 pm
Not everything you asked for but enough to get stuff on screen and to experiment with.
Bare minimum for a functioning video skin, everything else goes on the blank lines
Stick, video output into the skin
some text, first textzone dynamic with master deck track data, second as a static message
2 equalizers, red one drawn first, green one on top of that but a few pixels down to get a 'red tipped' effect on the eq bars
Bare minimum for a functioning video skin, everything else goes on the blank lines
<skin name="SKINNAME" version="8" width="1920" height="1080" breakline="1" breaklineV="1" comment="" author="Locodog" image="transparent">
<copyright>CreativeCommons</copyright>
<font name="Helvetica" />
</skin>
Stick, video output into the skin
<group name="Video Master" x="100" y="167+20+20+10">
<video source="master" canstretch="true">
<pos x="+0" y="+0"/>
<size width="1168" height="656"/>
</video>
</group>
some text, first textzone dynamic with master deck track data, second as a static message
<deck deck="master">
<textzone group="title" align="center" scroll="yes">
<pos x="+100" y="1080-200-2-70+16+100"/>
<size width="1920-300-400-40" height="38"/>
<text size="38" color="#eeeeee" weight="bold" action="get_artist_before_feat & param_uppercase"/>
<text size="38" color="#858080" weight="bold" action="get_featuring_after_artist & param_uppercase"/>
<text size="38" color="#858080" weight="bold" action="get_artist_title_separator"/>
<text size="38" color="#eeeeee" weight="bold" action="get_title_before_remix 'clean' & param_uppercase"/>
<text size="38" color="#858080" weight="bold" action="get_remix_after_title & param_uppercase"/>
</textzone>
<textzone>
<pos x="+10" y="1080-200-2-70+16+100+100"/>
<size width="1920-300-400-40" height="50"/>
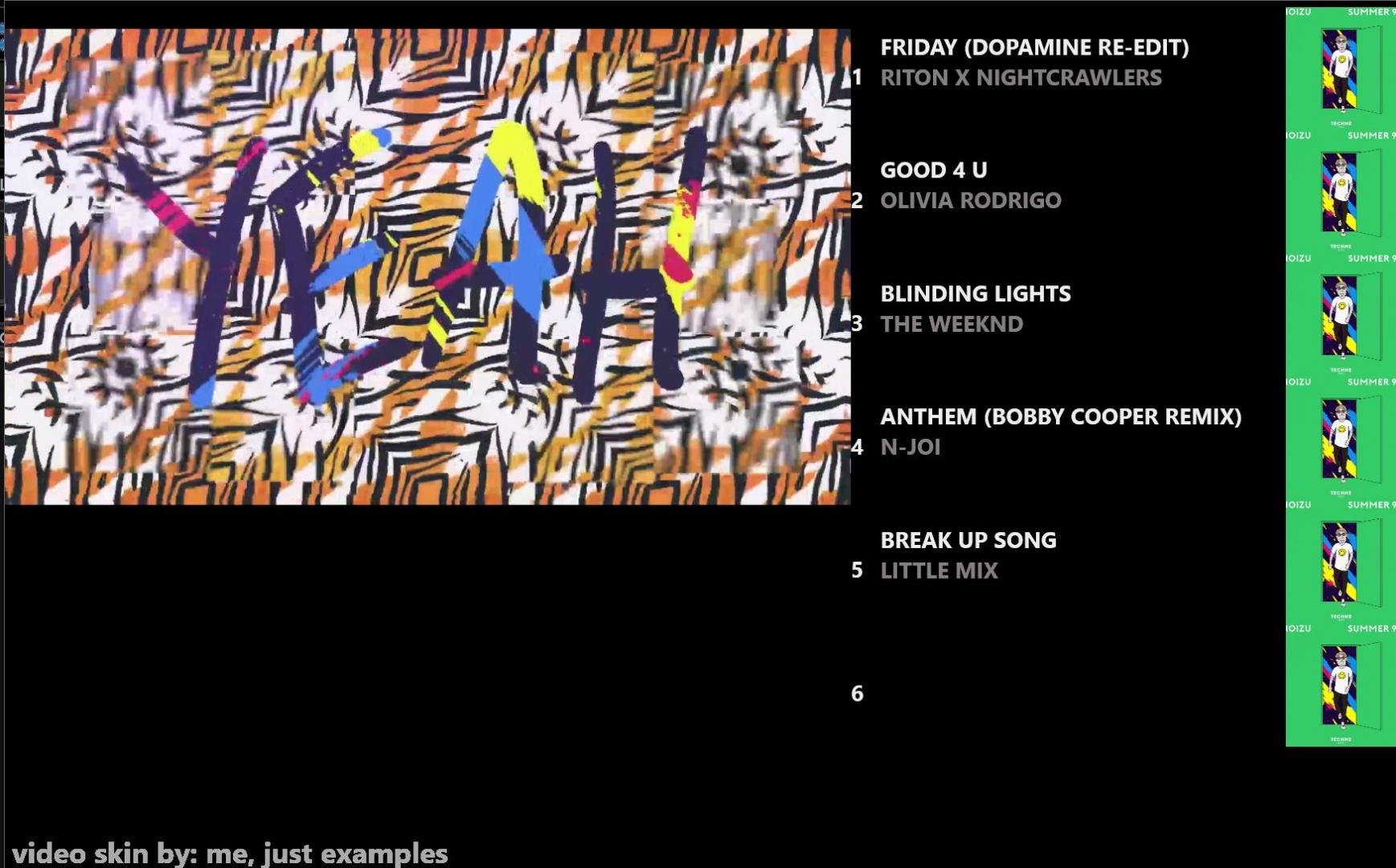
<text size="48" color="#aaaaaa" weight="bold" align="left" format="video skin by: me, just examples" />
</textzone>
</deck>
2 equalizers, red one drawn first, green one on top of that but a few pixels down to get a 'red tipped' effect on the eq bars
<equalizer type="horizontal" nb="1024" color="red" deck="master" width="0.4" slow="true" bass="middle" mirror="false" canstretch="true">
<pos x="100" y="1080-200-2-70+16+100+25-4"/>
<size width="1168" height="83" />
</equalizer>
<equalizer type="horizontal" nb="1024" color="#00FF00" deck="master" width="0.4" slow="true" bass="middle" mirror="false" canstretch="true">
<pos x="100" y="1080-200-2-70+16+100+25"/>
<size width="1168" height="80" />
</equalizer>
Mensajes Sat 03 Jul 21 @ 2:02 pm
Brilliant, thanks Loco. I'm off out with my lovely wife tomight but will get on it tomorrow.
Cheers - Keith
Cheers - Keith
Mensajes Sat 03 Jul 21 @ 2:16 pm
Ah, good idea but may need some missing feature :
There is no [known] way to get the coverart for other track but loaded one
in a way to display cover source="automix +1"
or browsed file, automix next, sidelist next, karaoke next... either)
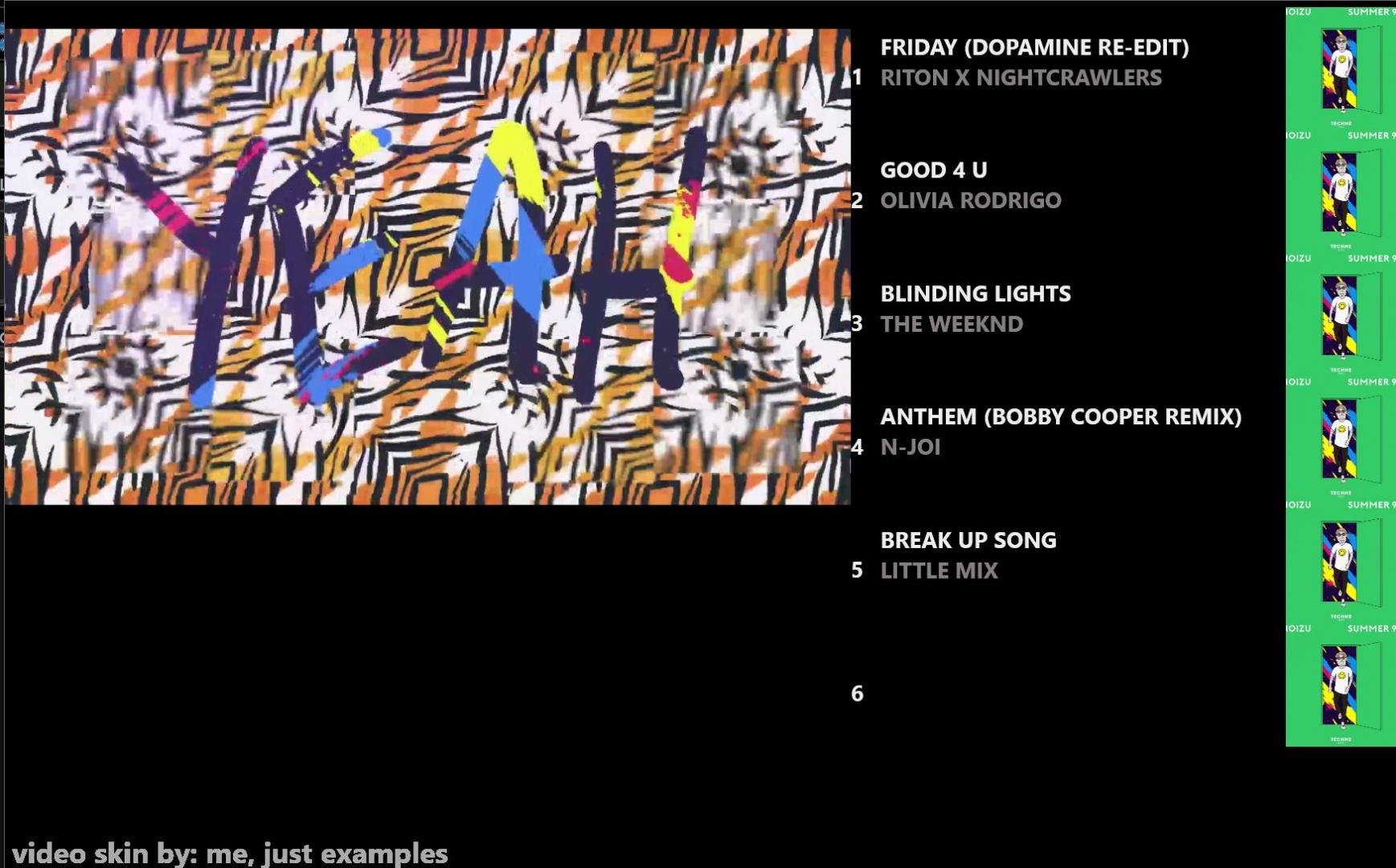
locodod's examples all together with list of song comming (showing the cover needed suff)
There is no [known] way to get the coverart for other track but loaded one
in a way to display cover source="automix +1"
or browsed file, automix next, sidelist next, karaoke next... either)
locodod's examples all together with list of song comming (showing the cover needed suff)
<define class="nextsong" placeholders="*index">
<textzone align="center" scroll="no" x="1168" y="+[INDEX]-1*152+16" width="38" height="152">
<text size="38" color="#eeeeee" weight="bold" text="[INDEX]"/>
</textzone>
<textzone group="vertical" align="left" scroll="yes" x="1168+40" y="+[INDEX]-1*152+16" width="600-40" height="152">
<text size="38" color="#eeeeee" weight="bold" action="get_automix_song title [INDEX] & param_uppercase"/>
<text size="38" color="#858080" weight="bold" action="get_automix_song author [INDEX] & param_uppercase"/>
<text size="38" color="#858080" weight="bold" action="get_automix_song remix [INDEX]"/>
</textzone>
<textzone x="+10" y="1024" width="1180" height="50">
<text size="48" color="#aaaaaa" weight="bold" align="left" format="video skin by: me, just examples" />
</textzone>
<!--cover x="1768" y="+[INDEX]-1*152+8" width="152" height="152" source="master"/>
<cover x="1768" y="+[INDEX]-1*152+8" width="152" height="152" source="automix"/>
<cover x="1768" y="+[INDEX]-1*152+8" width="152" height="152" source="sidelist"/-->
<cover x="1768" y="+[INDEX]-1*152+8" width="152" height="152" source="get_automix_song coverart [INDEX]"></cover>
</define>
<panel visibility="automix">
<video source="master" canstretch="true" x="0" y="0" width="1168" height="656"/>
<panel class="nextsong" index="1"/>
<panel class="nextsong" index="2"/>
<panel class="nextsong" index="3"/>
<panel class="nextsong" index="4"/>
<panel class="nextsong" index="5"/>
<panel class="nextsong" index="6"/>
<panel class="songinfo" width="1180"/>
</panel>
<panel visibility="not automix">
<video source="master" canstretch="true" x="0" y="0" width="1920" height="1080"/>
<panel class="songinfo" width="1280"/>
</panel>
Mensajes Sat 03 Jul 21 @ 5:43 pm
Cheers guys,
I got the basics up and running but nothing happened when I added the code from Nicotux

I got the basics up and running but nothing happened when I added the code from Nicotux

Mensajes Sun 04 Jul 21 @ 7:27 pm
it needs automix to be activated in a way to show list of coming tracks
otherwise it shows fullscreen video with name and equalizer and text
do not "add" code, it's an alternative skin
(one version can display over the other and hide first drawn one)
otherwise it shows fullscreen video with name and equalizer and text
do not "add" code, it's an alternative skin
(one version can display over the other and hide first drawn one)
Mensajes Sun 04 Jul 21 @ 8:22 pm
Hi Nicotux,
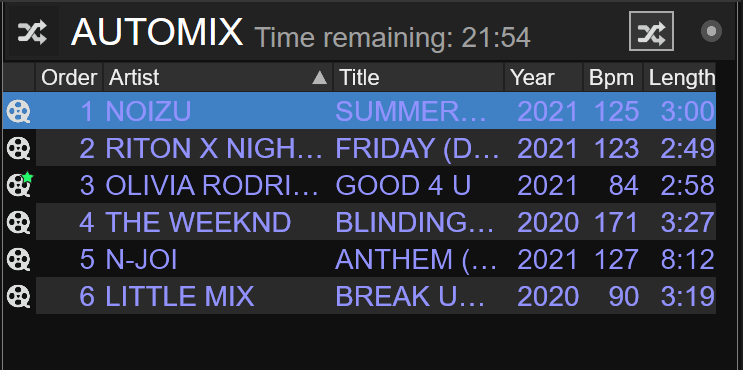
Thanks, I got it to work. Seems to be an error in the code .... the track list on the skin doesn't match the automix order and the album art is the same for each upcoming track.


Thanks, I got it to work. Seems to be an error in the code .... the track list on the skin doesn't match the automix order and the album art is the same for each upcoming track.


Mensajes Mon 05 Jul 21 @ 5:29 am
Order # is not shown.
What is display is... coming next tracks with indexes (relative to order, here -1. Because track #1 is loaded, 1st next track will have absolute order 2)
This is an example free to you to display whatever you want ^^,
By the way a test whenever the next #n track exists can be added in a way to prevent empty lines with index by adding some visibility="param_equal 'yes' `get_automix_song exists [INDEX]` " to definition of class nextsong
Yes, as said the cover do not actually match: currently no known way to get the correct cover :\
only the one of loaded track (and karaoke background) can display
A workaround would consist in loading extra decks, but would needs a lot memory and hard to figure out which decks to use, depending on config, skin, plugins ...
Better ask for a new feature (or how to do it if already possible) in a way to get the cover from script
What is display is... coming next tracks with indexes (relative to order, here -1. Because track #1 is loaded, 1st next track will have absolute order 2)
This is an example free to you to display whatever you want ^^,
By the way a test whenever the next #n track exists can be added in a way to prevent empty lines with index by adding some visibility="param_equal 'yes' `get_automix_song exists [INDEX]` " to definition of class nextsong
Yes, as said the cover do not actually match: currently no known way to get the correct cover :\
only the one of loaded track (and karaoke background) can display
A workaround would consist in loading extra decks, but would needs a lot memory and hard to figure out which decks to use, depending on config, skin, plugins ...
Better ask for a new feature (or how to do it if already possible) in a way to get the cover from script
Mensajes Mon 05 Jul 21 @ 6:29 am
Was there not a change in the most recent update?
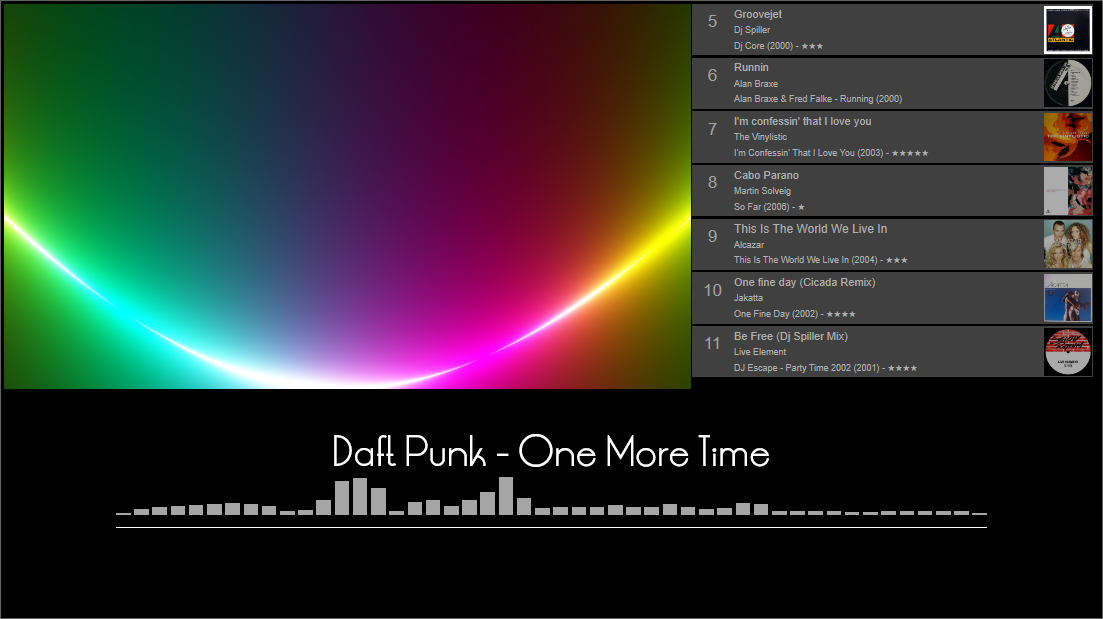
If you look at the picture from George's skin at the top it seems he has managed it.
If you look at the picture from George's skin at the top it seems he has managed it.
Mensajes Mon 05 Jul 21 @ 7:19 am
george's is a skin, not a video skin.
@nico I've never tried get_automix_song 'coverart' N
I don't know if that would work.
@nico I've never tried get_automix_song 'coverart' N
I don't know if that would work.
Mensajes Mon 05 Jul 21 @ 7:26 am
It's a shame there's not a tool for "normal" users to be able to create these skins, or some sort of service where Atomix create them for a fee.
I've spent hours messing around and getting nowhere.
I get that there are some users extremely experienced in creating these things but 99.99999% of VDJ users aren't. Same 6 people or so knock them out but there's little community submissions any more. Easy to see why.
I've spent hours messing around and getting nowhere.
I get that there are some users extremely experienced in creating these things but 99.99999% of VDJ users aren't. Same 6 people or so knock them out but there's little community submissions any more. Easy to see why.
Mensajes Mon 05 Jul 21 @ 7:46 am

Mensajes Mon 05 Jul 21 @ 9:31 am
kradcliffe wrote :
It's a shame there's not a tool for "normal" users to be able to create these skins, or some sort of service where Atomix create them for a fee.
I've spent hours messing around and getting nowhere.
I get that there are some users extremely experienced in creating these things but 99.99999% of VDJ users aren't. Same 6 people or so knock them out but there's little community submissions any more. Easy to see why.
I've spent hours messing around and getting nowhere.
I get that there are some users extremely experienced in creating these things but 99.99999% of VDJ users aren't. Same 6 people or so knock them out but there's little community submissions any more. Easy to see why.
Creating a tool that would allow such complex "views" to be created would require much effort that's better spent on developing the software itself.
On the other hand:
1) There is a service (called Business License) that allows you to make custom demands.
2) There's no need to pay a fee to get support from us, or even code and custom made skins. Just remember that we do have families as well. I spent the entire weekend with my family and I was not able to see your post earlier to help you. But today that I saw it, I made a skin example for you and send it over to you.
Now I would call that "premium free support" :P
PS: We always help users to make what they want. The reasons you don't see so many user made skins anymore are different than you think and beyond the scope of this thread. But if you wish, we talk about that as well.
Mensajes Mon 05 Jul 21 @ 9:53 am
The correct way to get automix cover is:
<cover source="automix [TRACKINDEX]">
Mensajes Mon 05 Jul 21 @ 10:17 am
Thanks, this one can be very useful
So many undocumented stuffs in VDJ
So many undocumented stuffs in VDJ
Mensajes Mon 05 Jul 21 @ 4:06 pm
Well what can I say, thanks to George (PhantomDeejay) that's me up and running. Must have been about a hundred modifications as the automix list was difficult to get right but it's complete now.
Features:
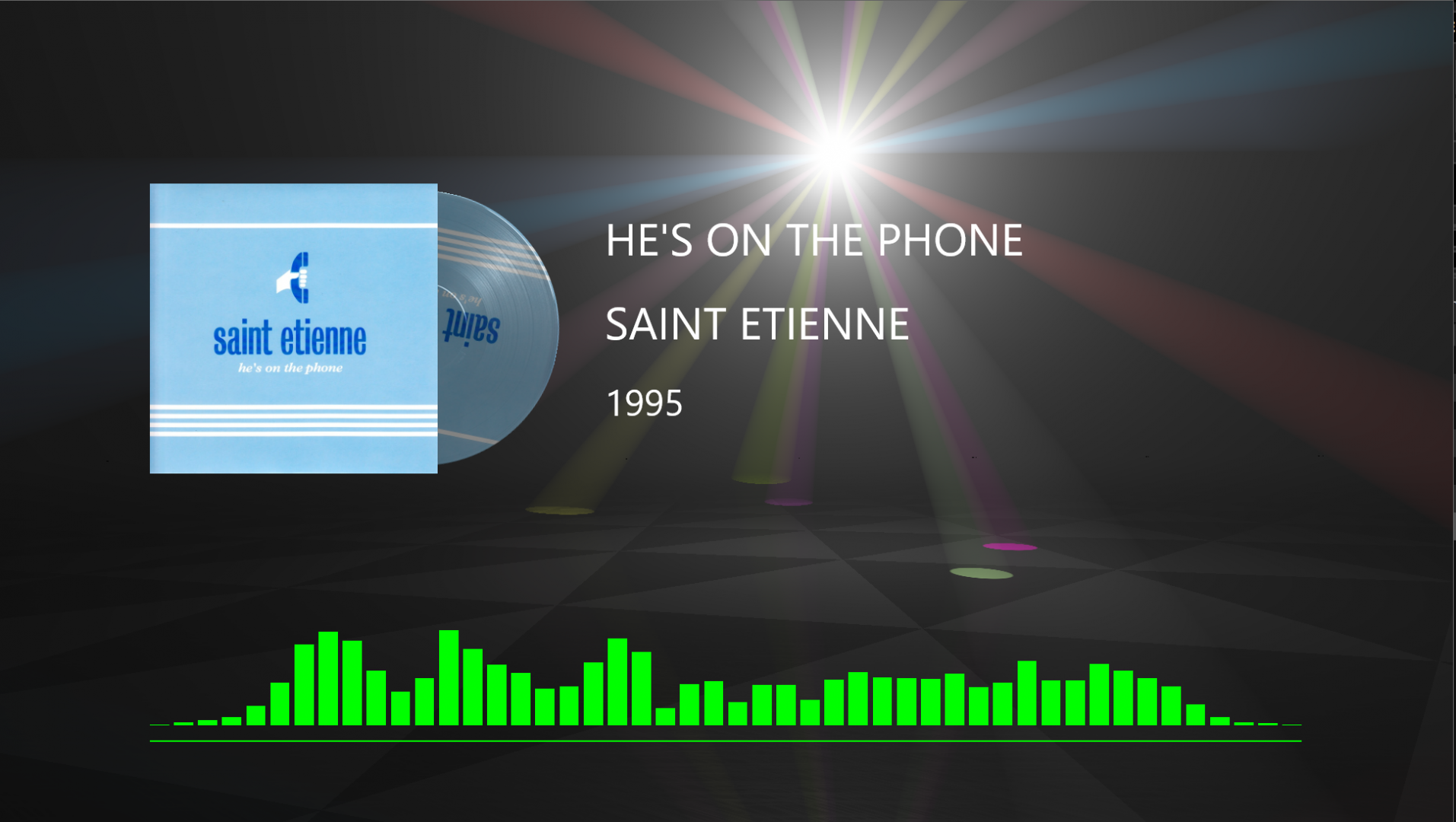
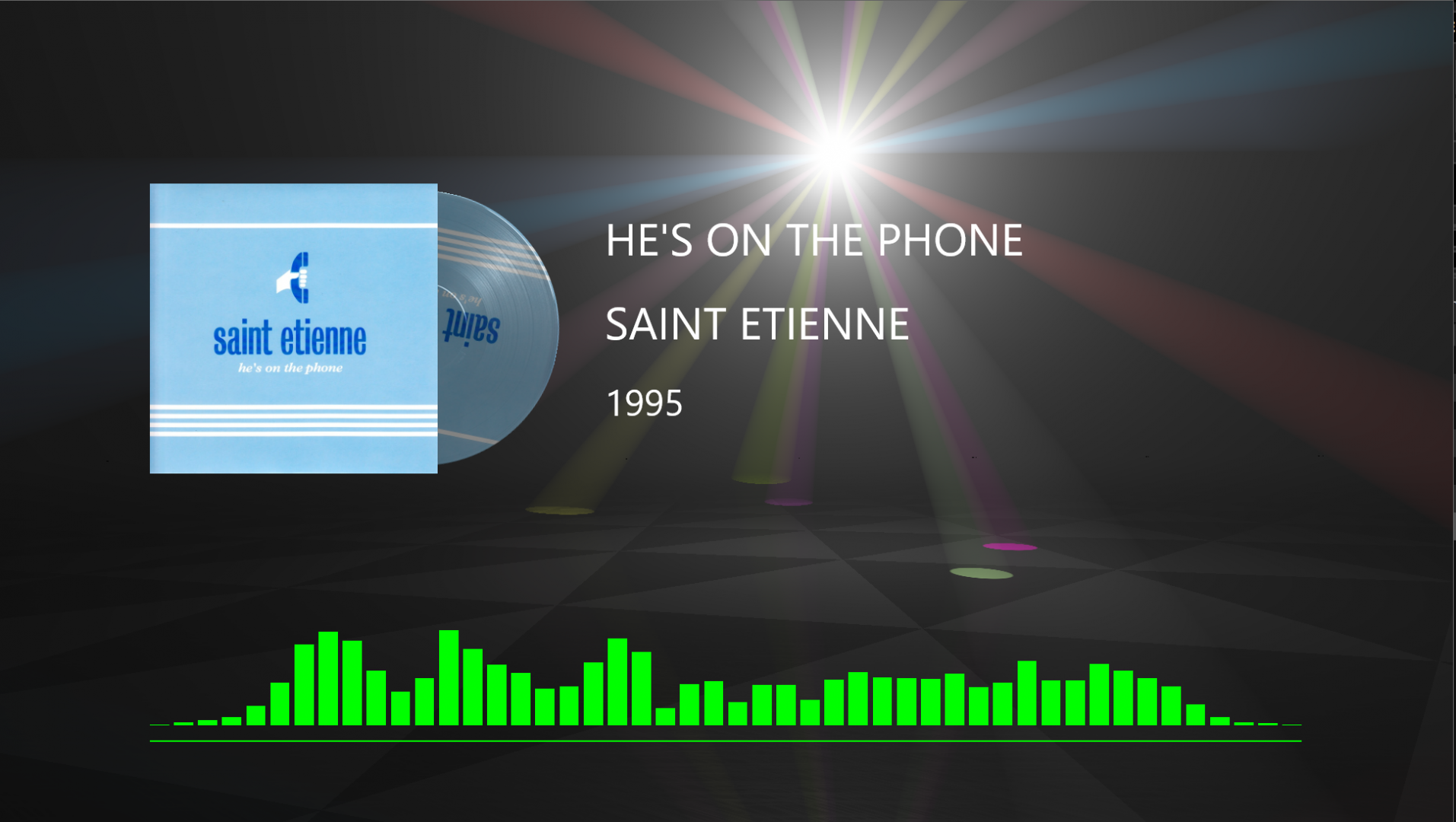
Audio only mode with large album art, title and any shader can be chosen for the background. This mode automatically loads when a non-video file is played.

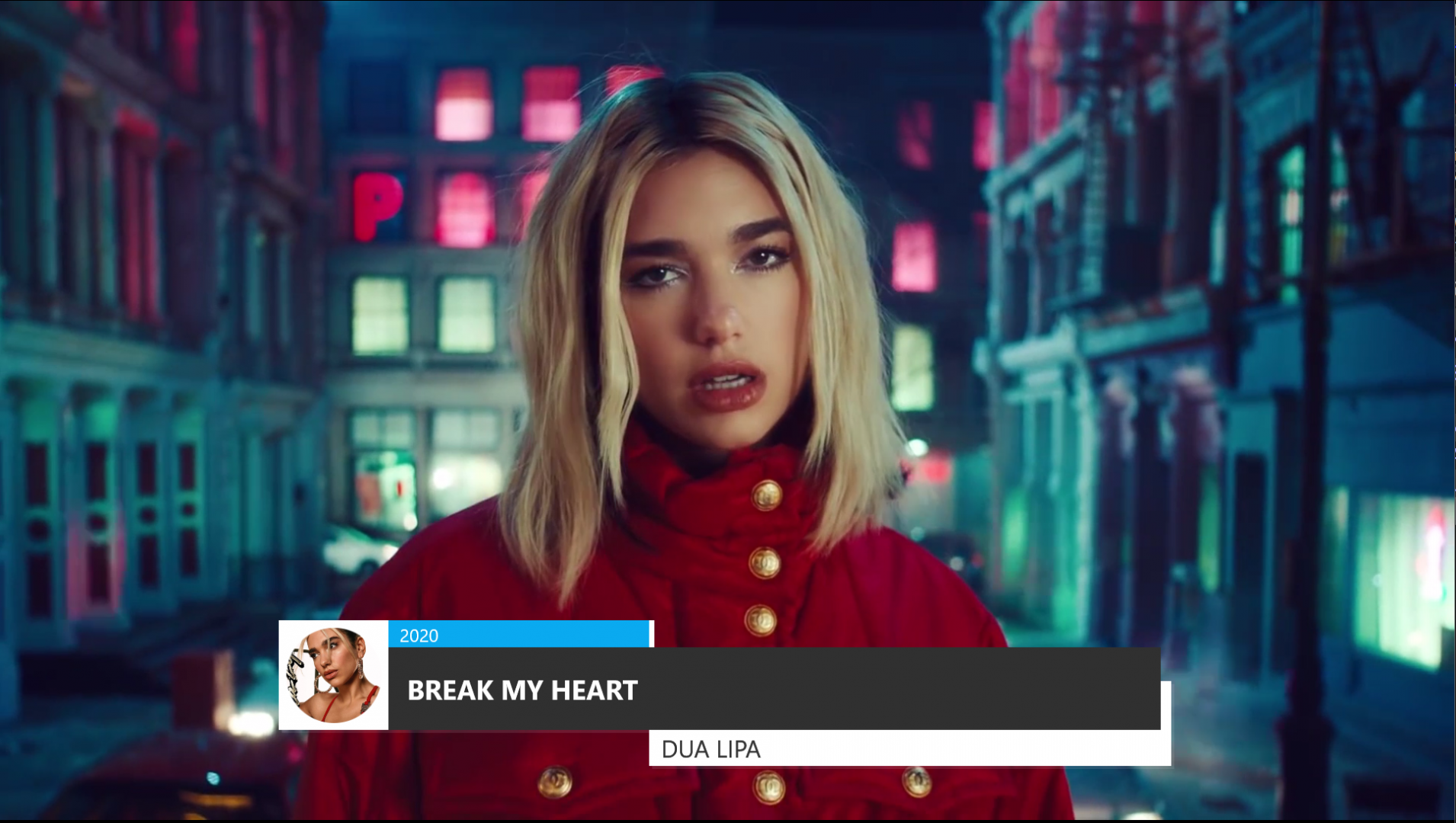
Full screen video mode (default) with Rune's titler appearing after 40 seconds then staying for 30 seconds. If a message is set on the screen it disappears for the titler then comes back again.

Automix mode. This has two separate options. The normal mode where it will display the next 7 songs in the automix list or the "hack" mode where it will display the track in the standby deck then the next 6 in the automix window. A message can also be set from the video window and displayed over the EQ

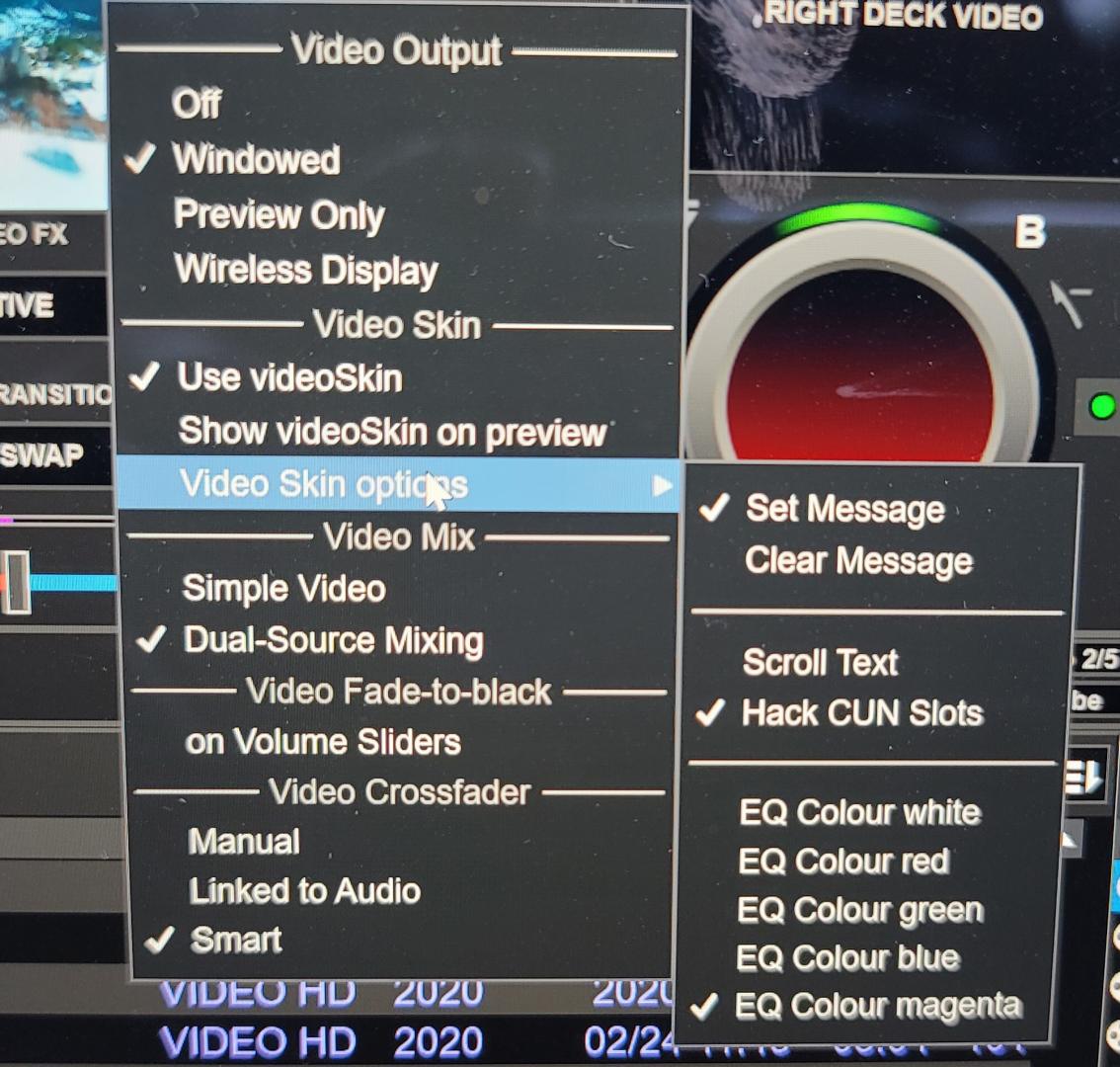
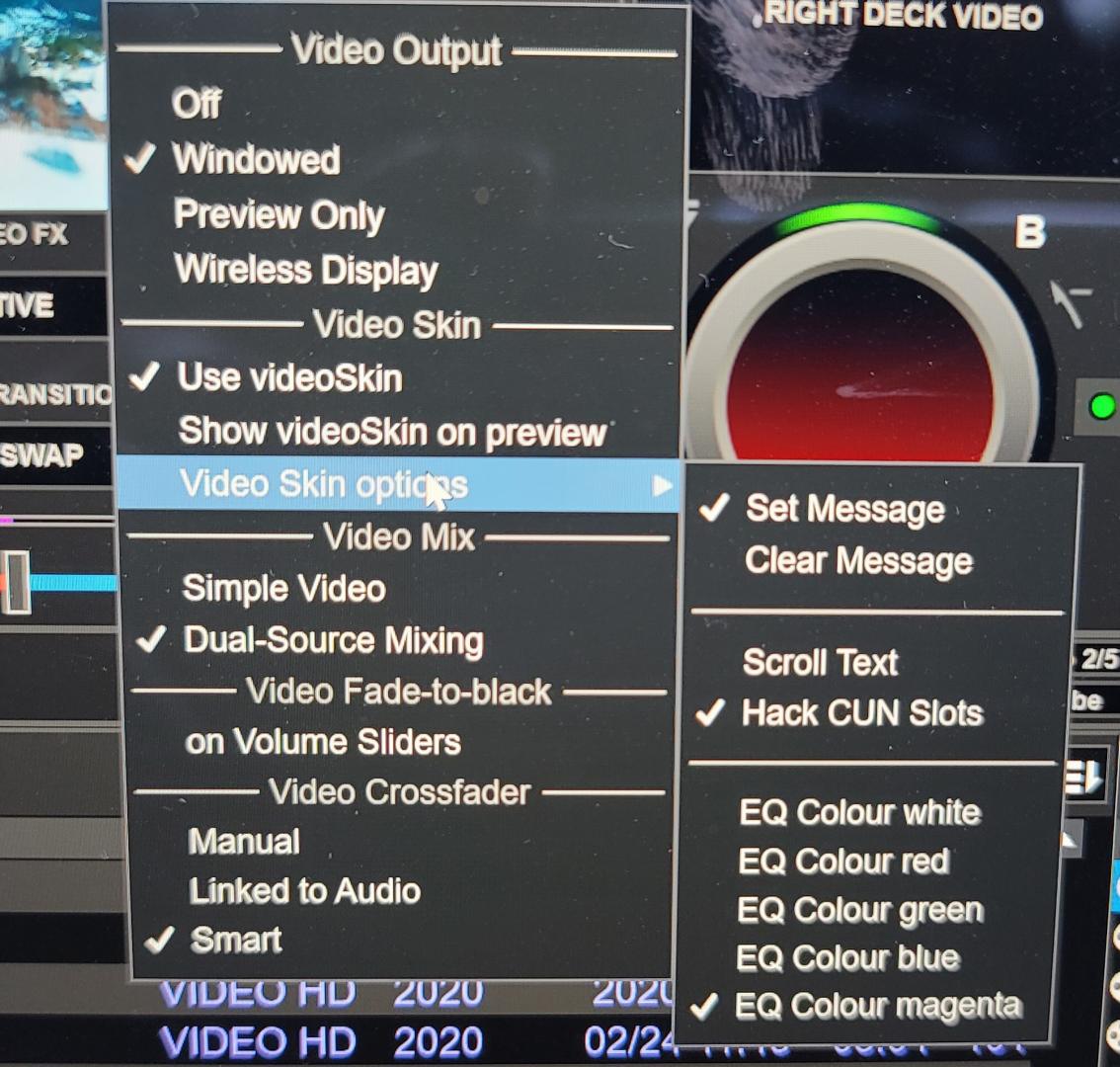
There's also a right click video skin options menu to change settings. Set or clear message, hack or normal automix mode, scroll text or change EQ colour.

This just goes to show the absolute power of VDJ scripting. I'm amazed to be honest, and thanks to George again!
Keith
Features:
Audio only mode with large album art, title and any shader can be chosen for the background. This mode automatically loads when a non-video file is played.

Full screen video mode (default) with Rune's titler appearing after 40 seconds then staying for 30 seconds. If a message is set on the screen it disappears for the titler then comes back again.

Automix mode. This has two separate options. The normal mode where it will display the next 7 songs in the automix list or the "hack" mode where it will display the track in the standby deck then the next 6 in the automix window. A message can also be set from the video window and displayed over the EQ

There's also a right click video skin options menu to change settings. Set or clear message, hack or normal automix mode, scroll text or change EQ colour.

This just goes to show the absolute power of VDJ scripting. I'm amazed to be honest, and thanks to George again!
Keith
Mensajes Fri 16 Jul 21 @ 10:45 am
Nice one finally :)
Interesting extra menu entry "Video Skin options" submenu
never saw this feature anywhere !
Interesting extra menu entry "Video Skin options" submenu
never saw this feature anywhere !
Mensajes Fri 16 Jul 21 @ 11:43 am
The video skin options menu was added with build 6525
So it's a really new feature. That's why you haven't seen it yet anywhere ;)
So it's a really new feature. That's why you haven't seen it yet anywhere ;)
Mensajes Fri 16 Jul 21 @ 12:43 pm
PhantomDeejay wrote :
The correct way to get automix cover is:
<cover source="automix ">
Not directly related but similar : Trying with karaoke list (karaoke skin) with partial success
only first one seems to display
<cover source="karaoke ">
Mensajes Sat 31 Jul 21 @ 9:25 am










